Nano Portal
Project duration
~ 3 months
My role
Lead UIUX Designer
Responsibilities
User Flow, Wireframing, Style Guide, Prototyping
At the start of the assessment, we scoped out which requirements and features we wanted to implement by the assessment deadline. We used the assessment brief provided to us and and took into account the amount of time we had until the assessment deadline to determine how far we wanted to take the project and what features we wanted to implement. As we began to plan out the implementation details, and started to make design decisions, it became clear that changes would need to be made to the architecture defined in the previous assessment. We wanted to make sure the structure of the game was clear and easy to understand before we started coding, with the aim of making our code more maintainable.
OVERVIEW
Our Goals, Starting the project
At the start of the assessment, we scoped out which requirements and features we wanted to implement by the assessment deadline. We used the assessment brief provided to us and and took into account the amount of time we had until the assessment deadline to determine how far we wanted to take the project and what features we wanted to implement. As we began to plan out the implementation details, and started to make design decisions, it became clear that changes would need to be made to the architecture defined in the previous assessment. We wanted to make sure the structure of the game was clear and easy to understand before we started coding, with the aim of making our code more maintainable.
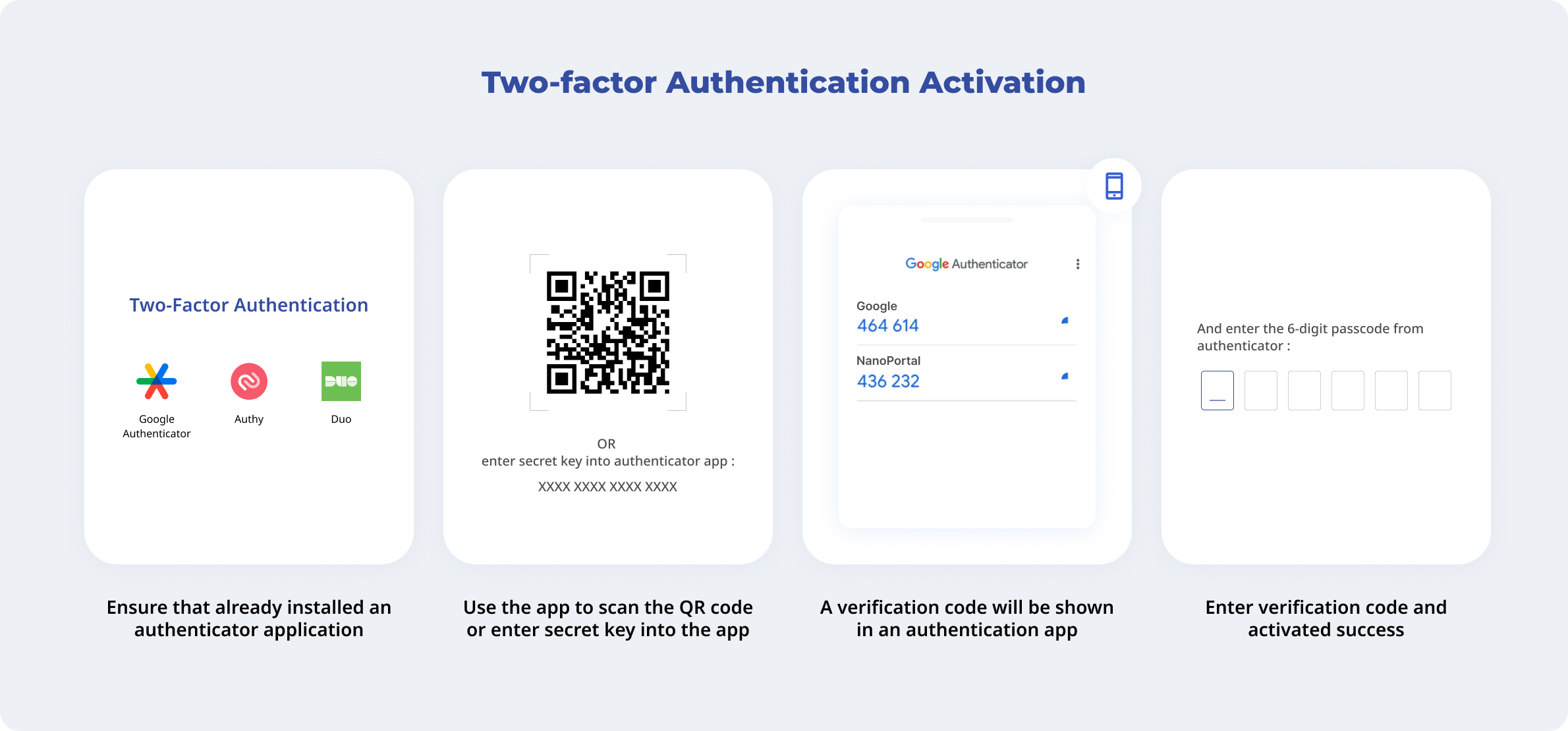
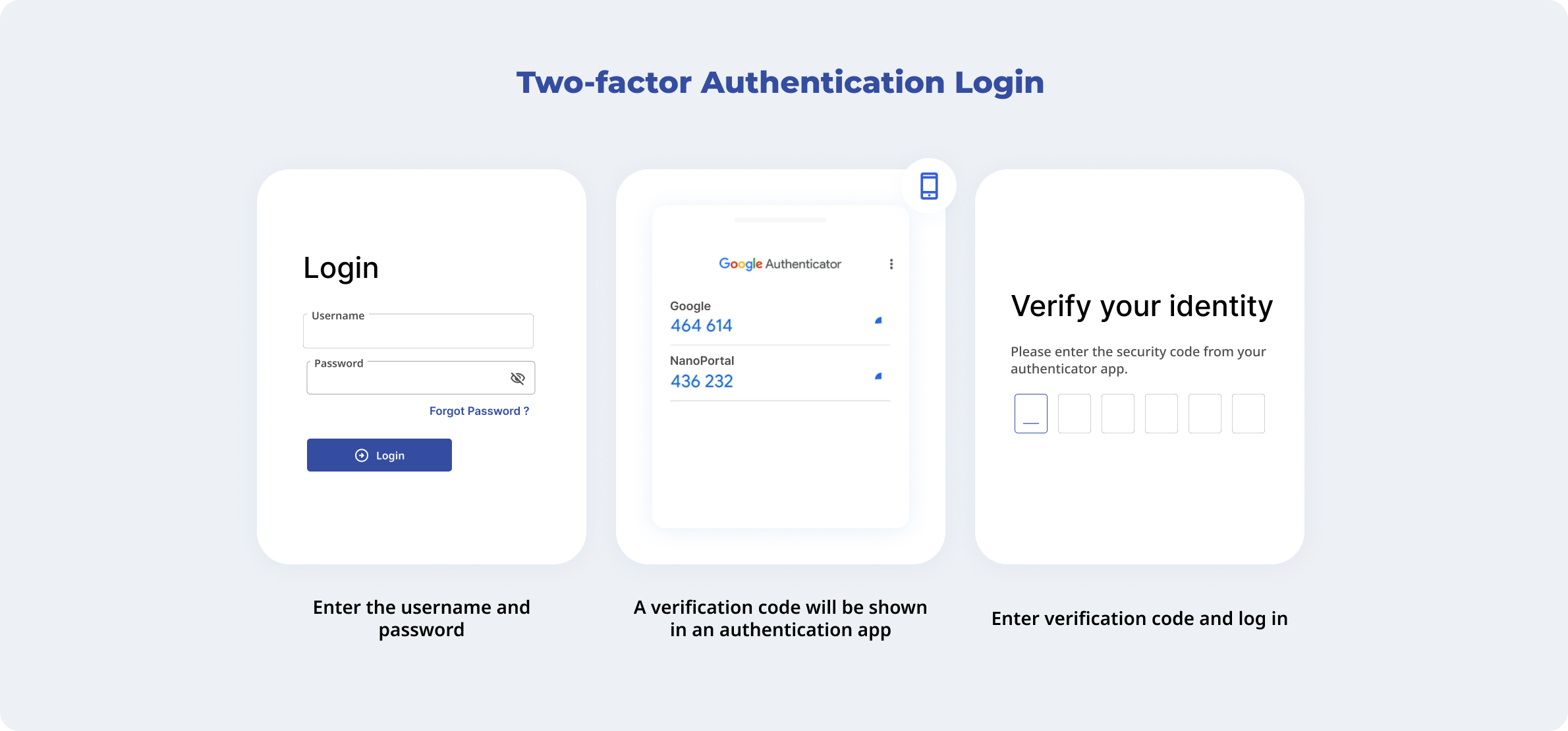
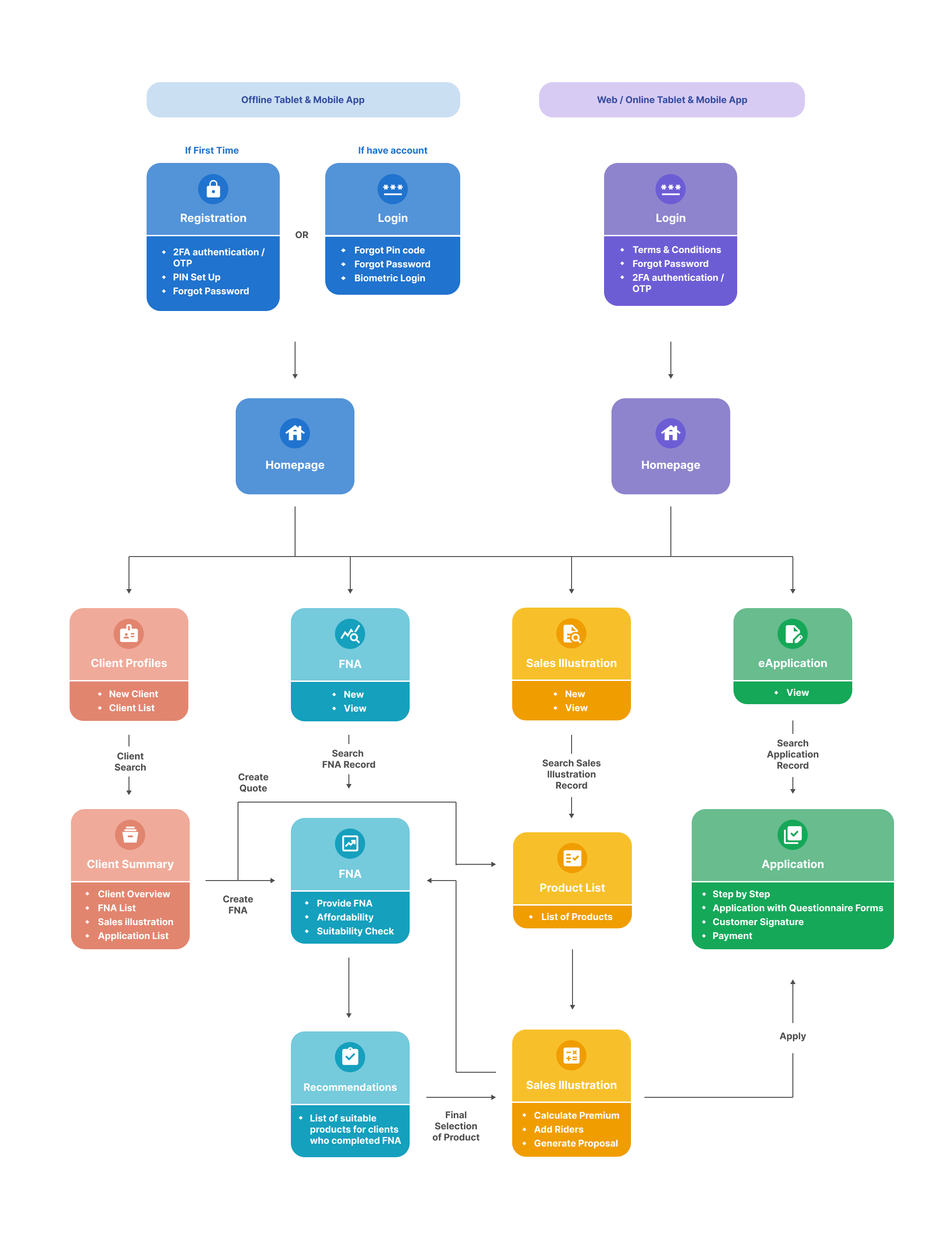
INFORMATION ARCHITECTURE
Overall Flow
We wanted to make sure the structure of the game was clear and easy to understand before we started coding, with the aim of making our code more maintainable. At the start of the assessment, we scoped out which requirements and features we wanted to implement by the assessment deadline. We used the assessment brief provided to us and and took into account the amount of time we had until the assessment deadline to determine how far we wanted to take the project and what features we wanted to implement. As we began to plan out the implementation details, and started to make design decisions, it became clear that changes would need to be made to the architecture defined in the previous assessment.
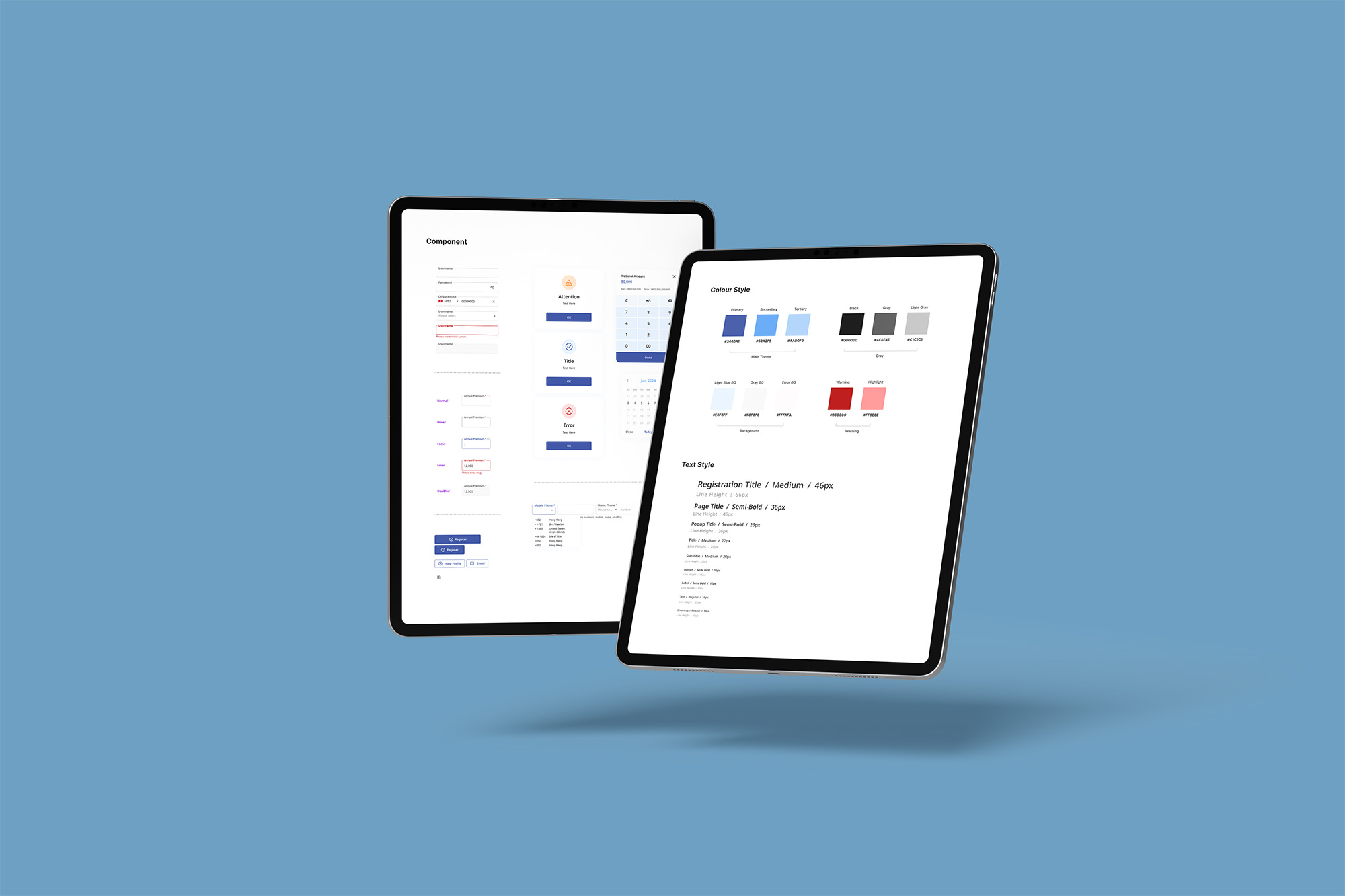
VISUAL DESIGN
Style Guide
As we began to plan out the implementation details, and started to make design decisions, it became clear that changes would need to be made to the architecture defined in the previous assessment. At the start of the assessment, we scoped out which requirements and features we wanted to implement by the assessment deadline. We used the assessment brief provided to us and and took into account the amount of time we had until the assessment deadline to determine how far we wanted to take the project and what features we wanted to implement.
VISUAL DESIGN
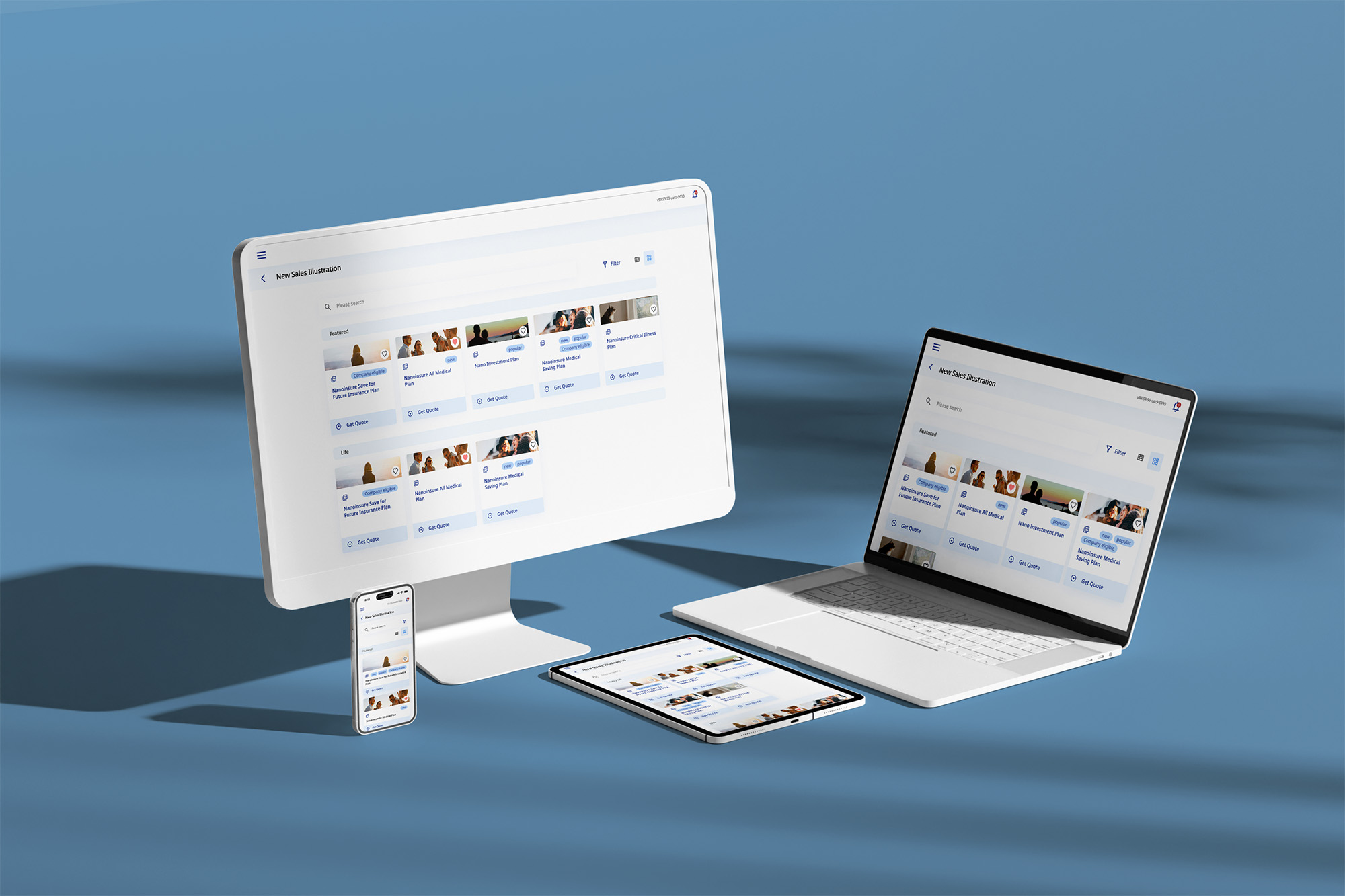
Design Preview
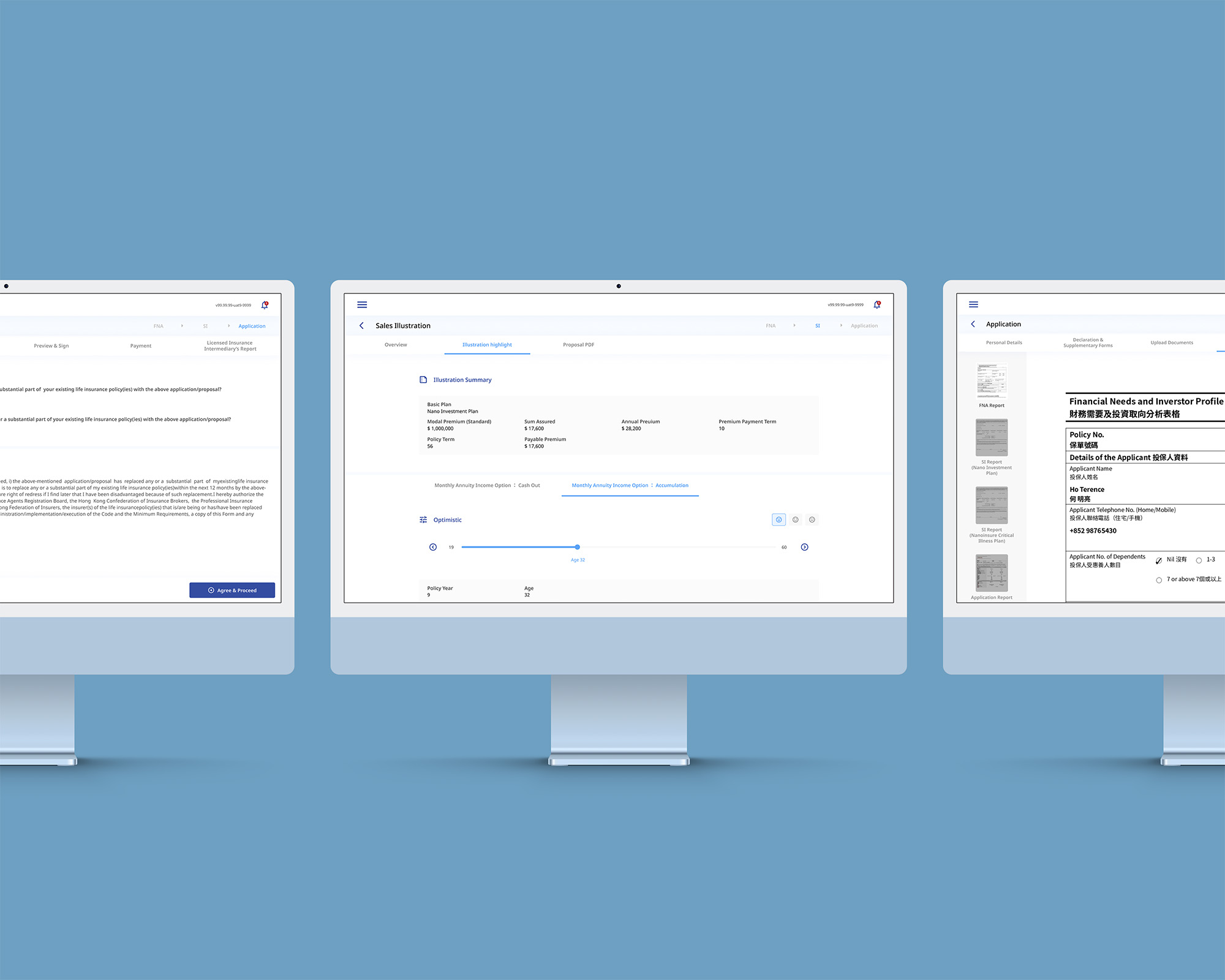
HIGH-FI PROTOTYPE
Final Design
As we began to plan out the implementation details, and started to make design decisions, it became clear that changes would need to be made to the architecture defined in the previous assessment. At the start of the assessment, we scoped out which requirements and features we wanted to implement by the assessment deadline. We used the assessment brief provided to us and and took into account the amount of time we had until the assessment deadline to determine how far we wanted to take the project and what features we wanted to implement.