Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings and more.
Long headline to turn your visitors into users
Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings, add animations, add shape dividers, increase engagement with call to action and more. Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings, add animations, add shape dividers, increase engagement with call to action and more. Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings, add animations, add shape dividers, increase engagement with call to action and more. Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings, add animations, add shape dividers, increase engagement with call to action and more.
DESIGN PROCESS
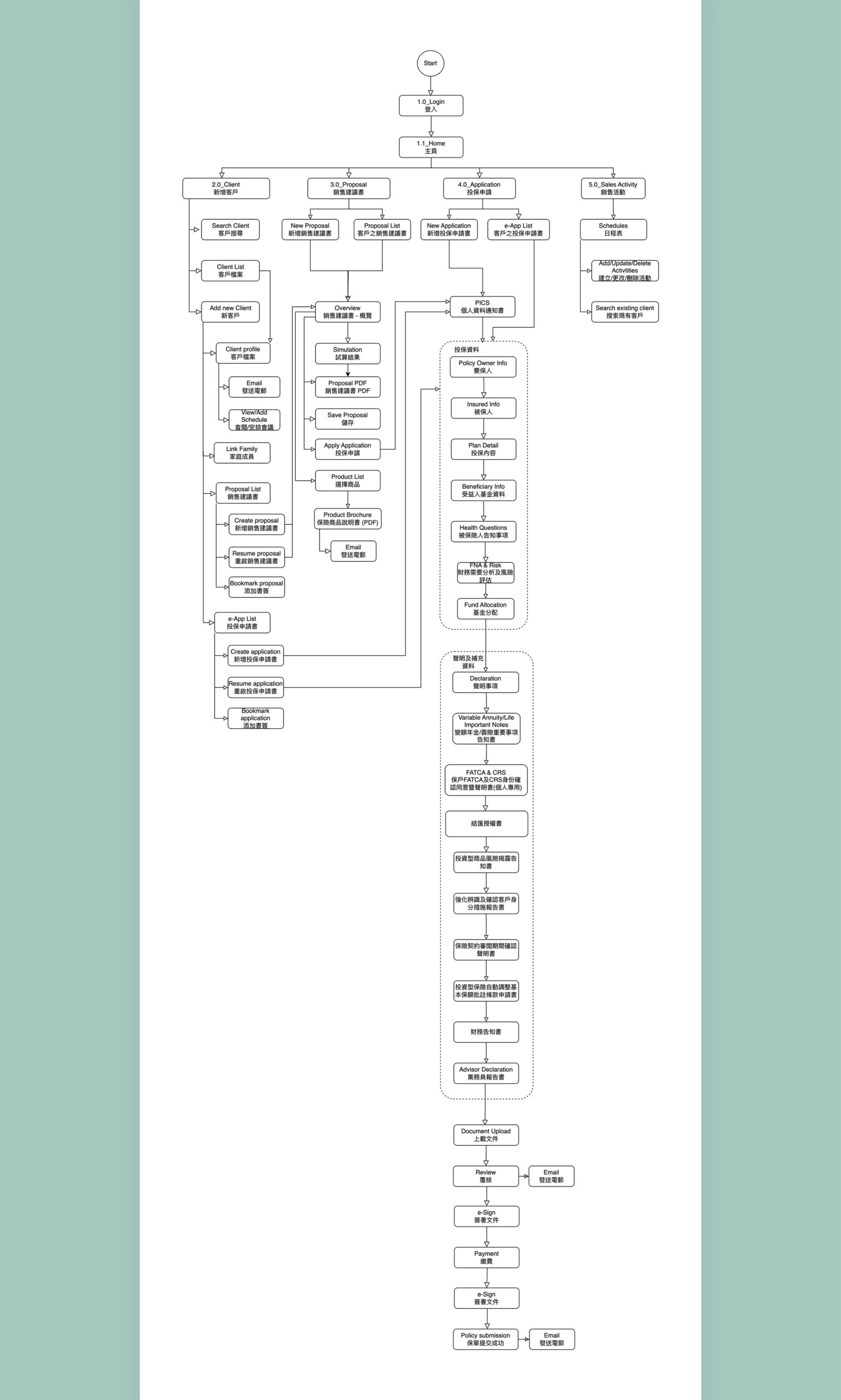
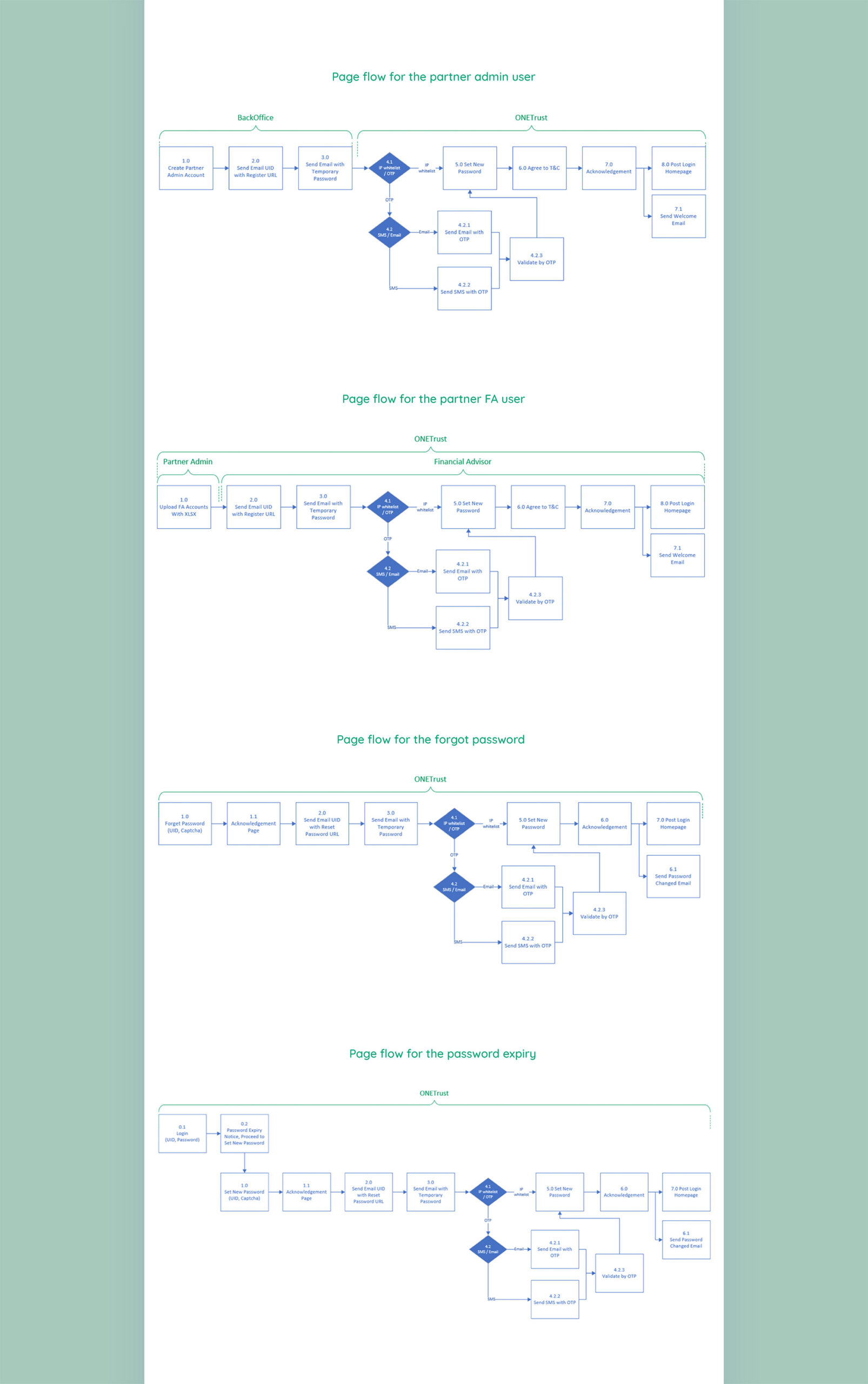
Site Map / Page Flow
At the start of the assessment, we scoped out which requirements and features we wanted to implement by the assessment deadline. We used the assessment brief provided to us and and took into account the amount of time we had until the assessment deadline to determine how far we wanted to take the project and what features we wanted to implement. As we began to plan out the implementation details, and started to make design decisions, it became clear that changes would need to be made to the architecture defined in the previous assessment. We wanted to make sure the structure of the game was clear and easy to understand before we started coding, with the aim of making our code more maintainable.
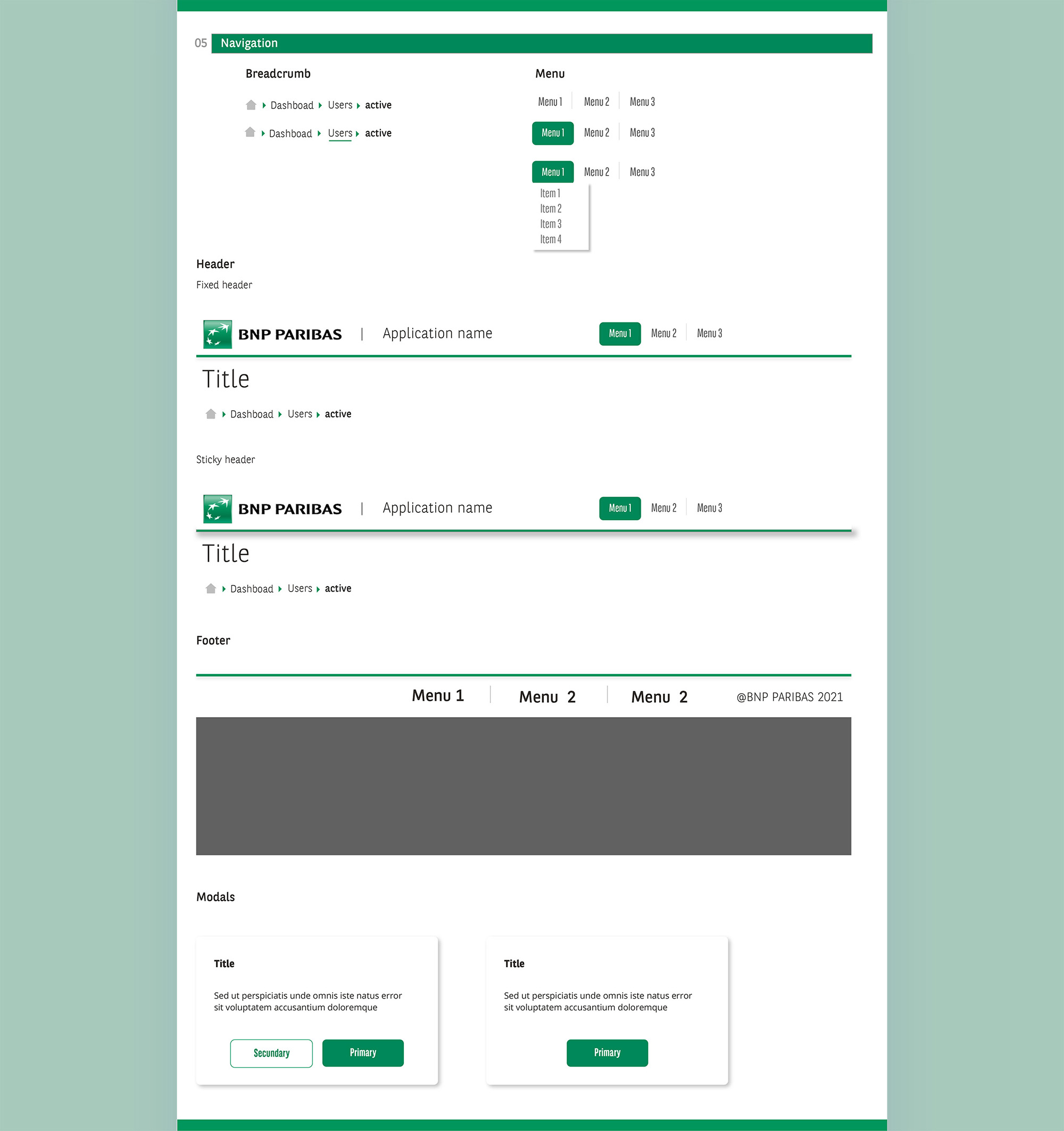
DESIGN PROCESS
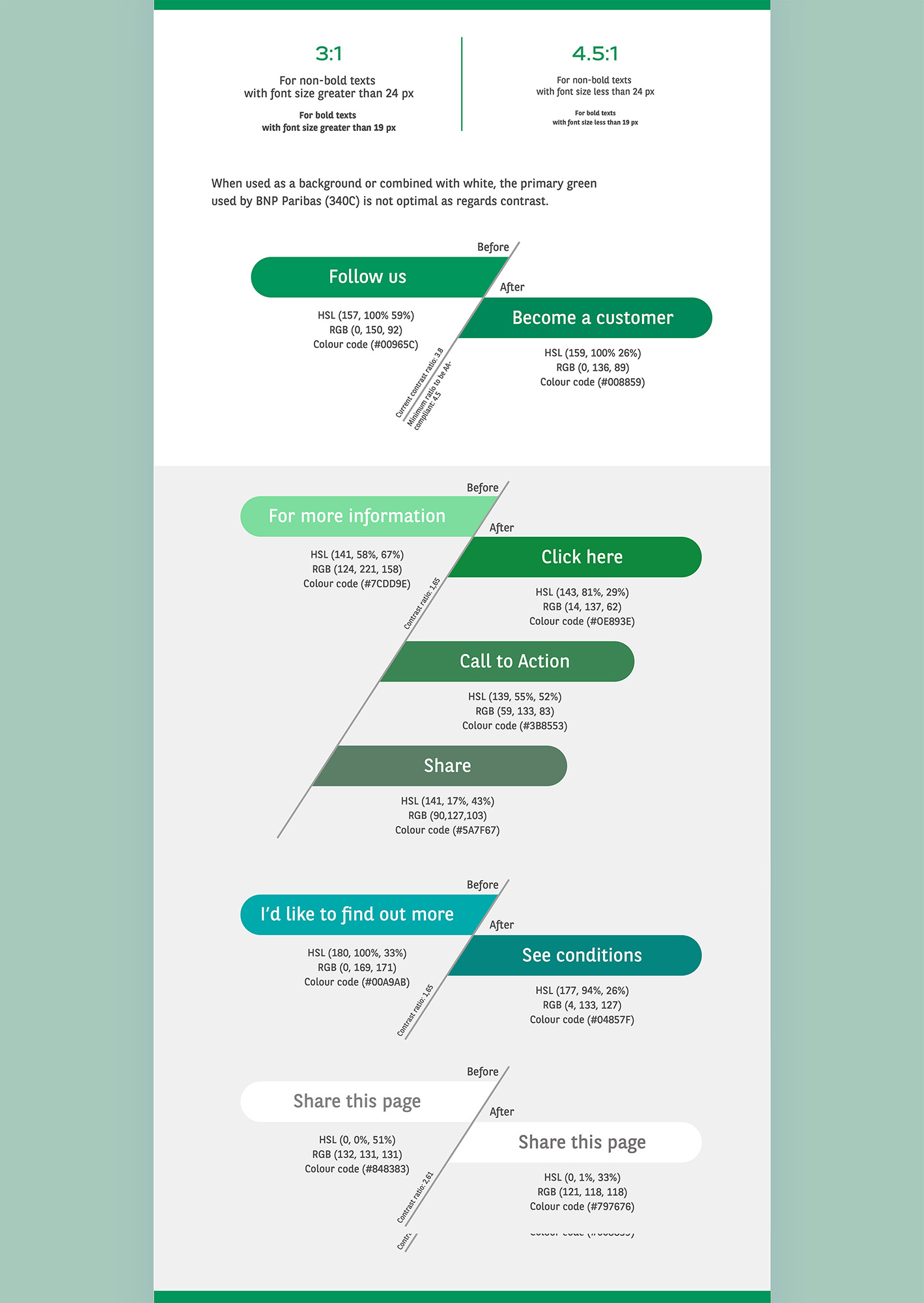
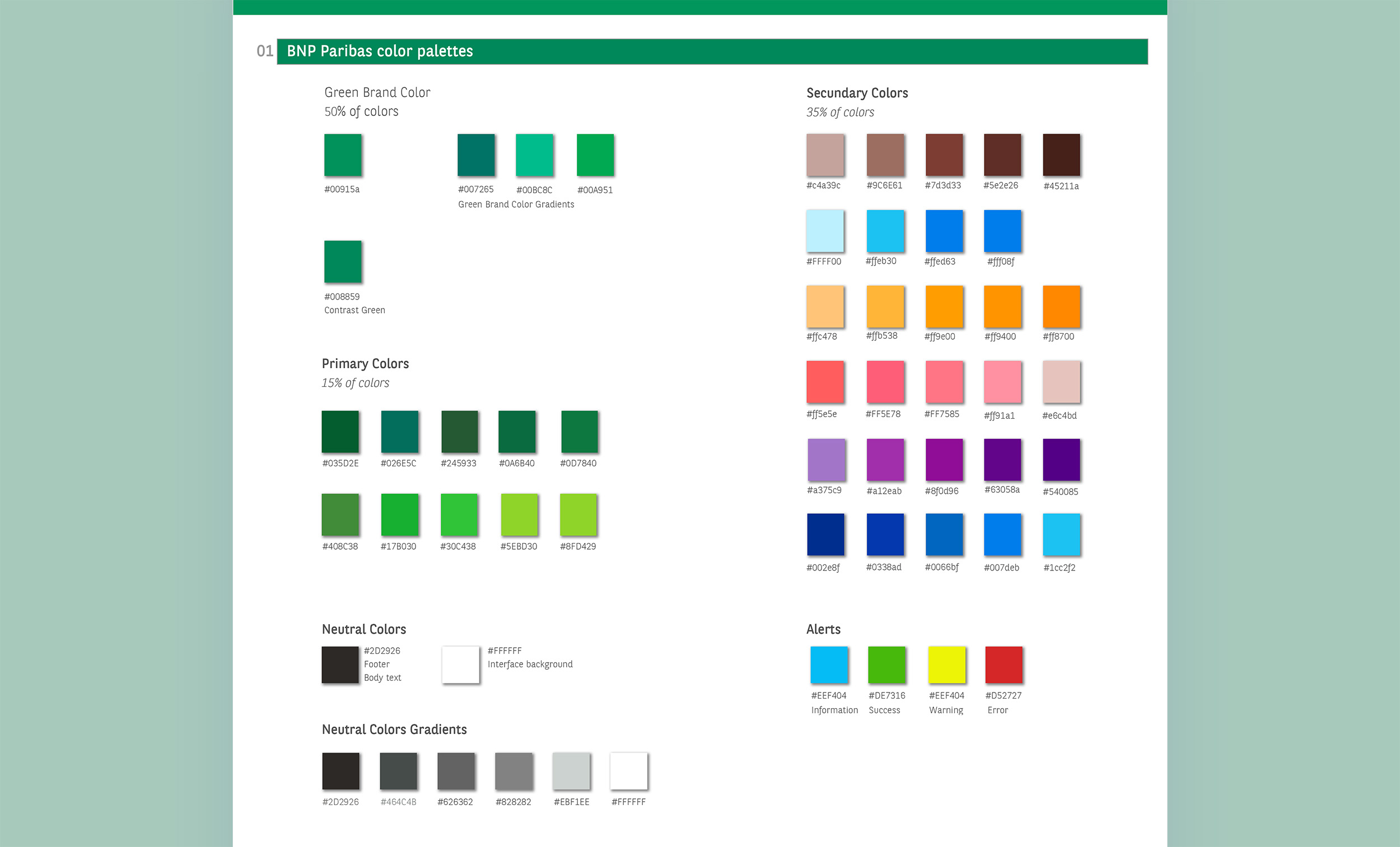
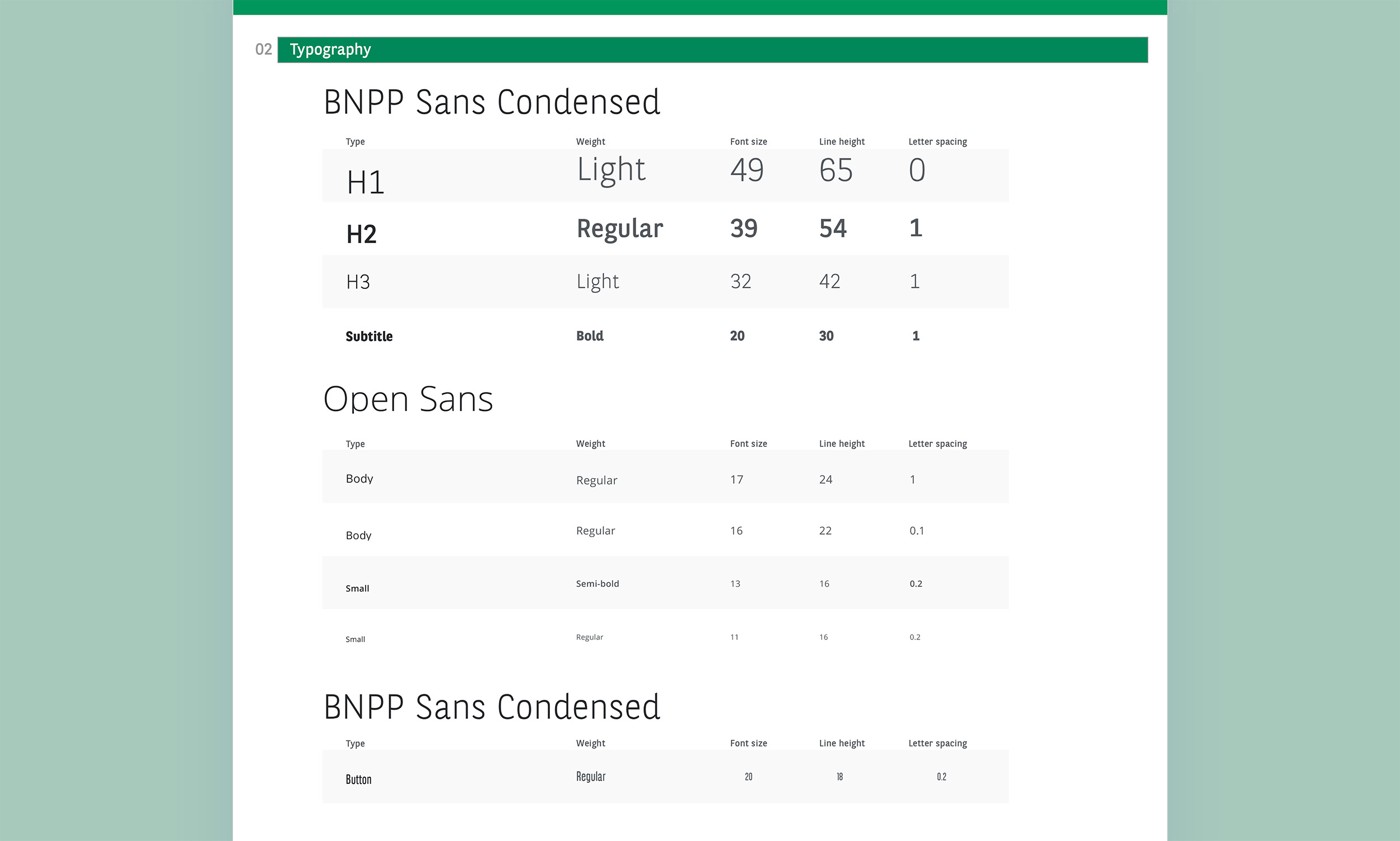
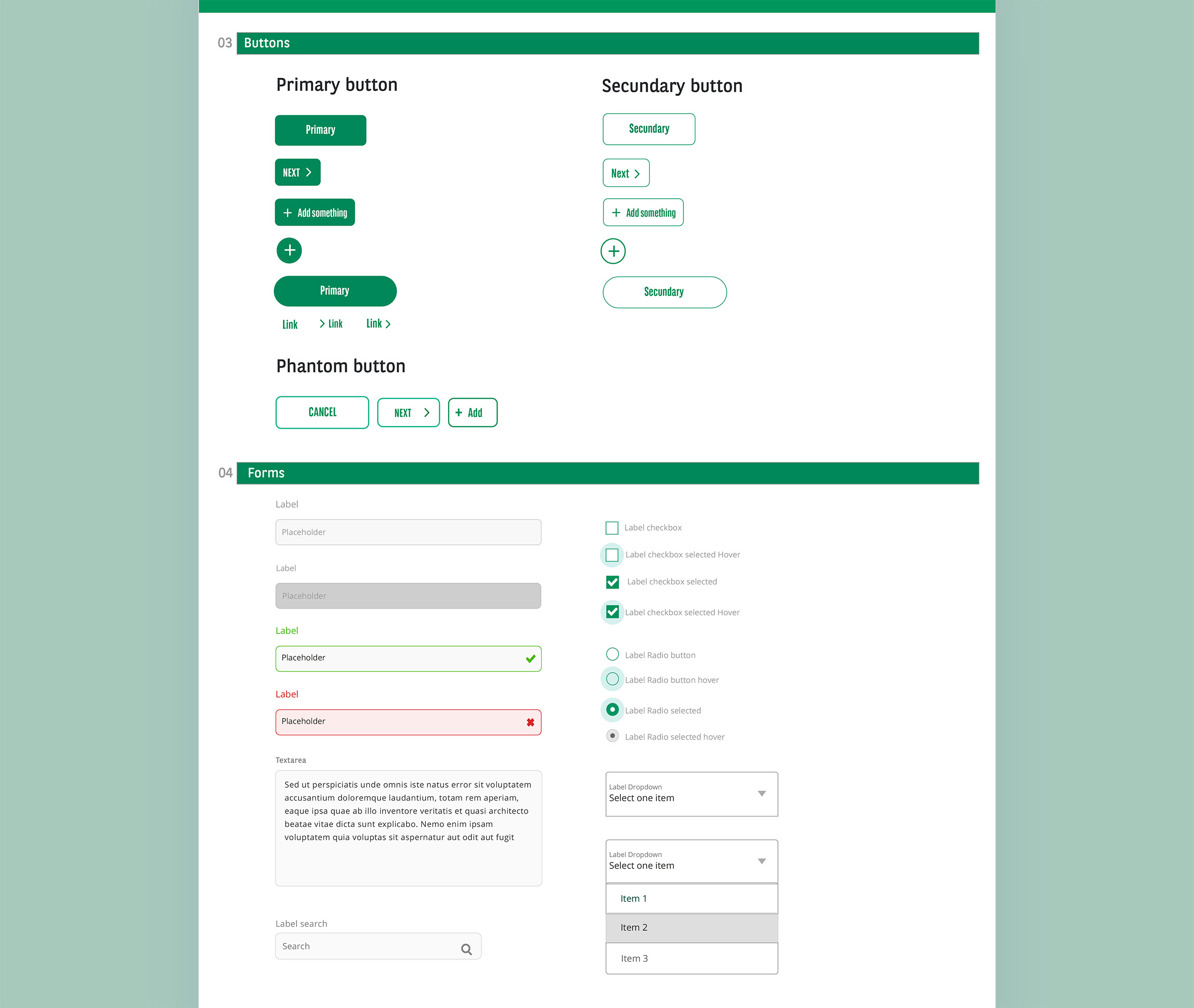
Style Guide
At the start of the assessment, we scoped out which requirements and features we wanted to implement by the assessment deadline. We used the assessment brief provided to us and and took into account the amount of time we had until the assessment deadline to determine how far we wanted to take the project and what features we wanted to implement. As we began to plan out the implementation details, and started to make design decisions, it became clear that changes would need to be made to the architecture defined in the previous assessment. We wanted to make sure the structure of the game was clear and easy to understand before we started coding, with the aim of making our code more maintainable.