OVERVIEW
BNPTW OneFlow is a case management platform for insurance applications in the back office, offering end-to-end management across multiple channels.
Device support
Desktop
Project duration
~ 6 month
My role
Lead UIUX Designer
Responsibilities
Usability Study
User Journey
Site Map
User Flow
Wireframing
Style Guide
Prototyping
User Guide
PROBLEMS AND GOALS
Encountering issues → Starting the project
The current system lacks integration and automation, relying heavily on manual input and operations. This manual process increases the risk of human error, as well as the potential for miscommunication and confusion between different departments. With multiple individuals manually entering and handling data, there is a higher chance of data inconsistencies, missing information, or data entry mistakes.
So our goal is the platform need to facilitates streamlined communication, reduces manual errors, improves record-keeping, and enhances overall efficiency. It provides a centralized and standardized system for managing contract cases, ensuring better coordination and collaboration among departments while maintaining accurate and accessible records.
DESIGN PROGRESS
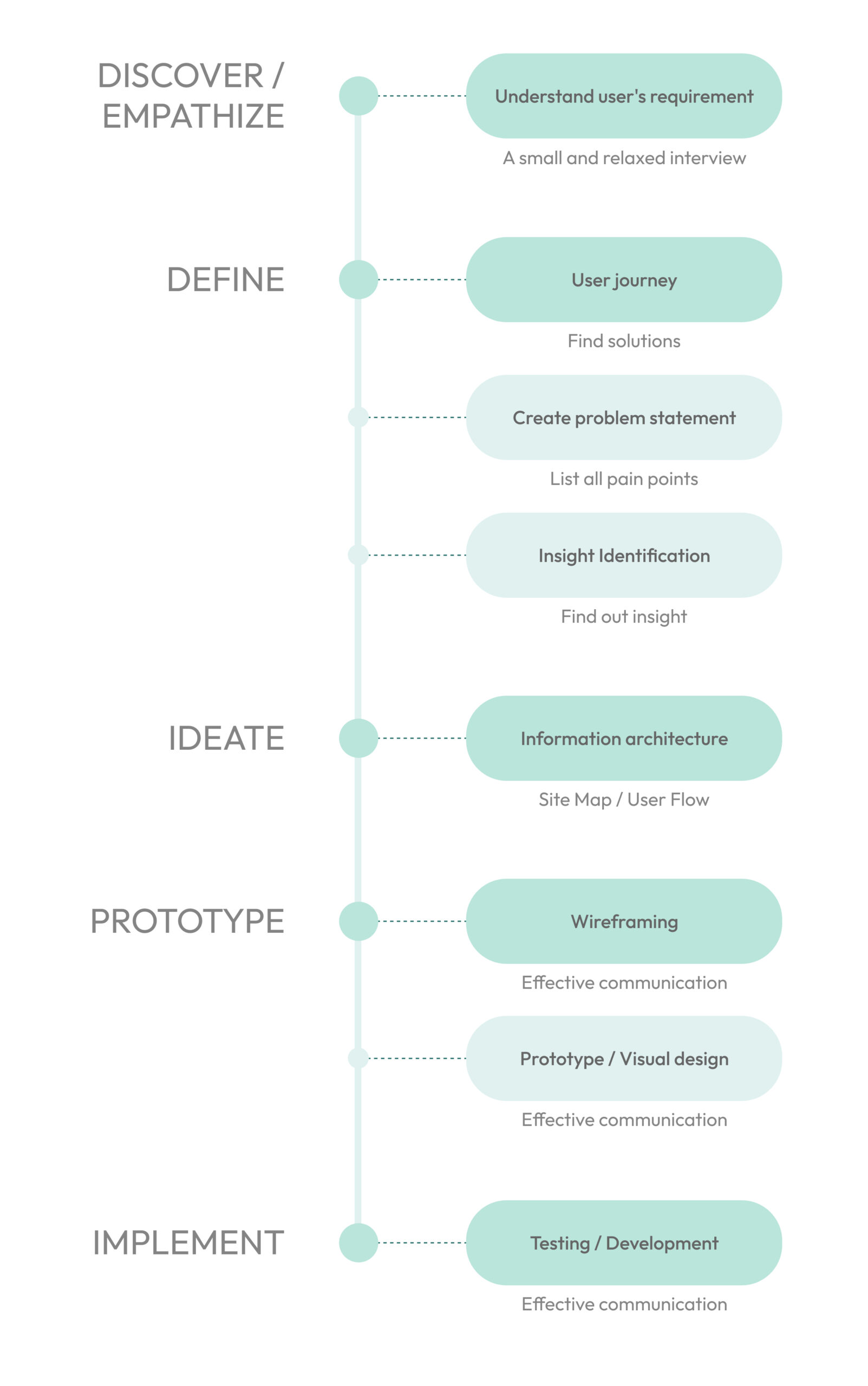
This is how it starts
The entire process begins with a small-scale interview with the user to conduct direct user research and understand their current system workflow and their expectations for the new system.
↓
After grasping their needs and expectations, the user journey is analyzed to identify pain points and insights.
↓
Information architecture is then designed, and initial wireframes are created based on user requirements.
↓
Once approved by the user, the process transitions to prototype development and visual design, followed by testing and implementation until the product is completed.
↓
This involves extensive communication and testing to ensure that the final product aligns with user habits and expectations.
EMPATHIZE USER
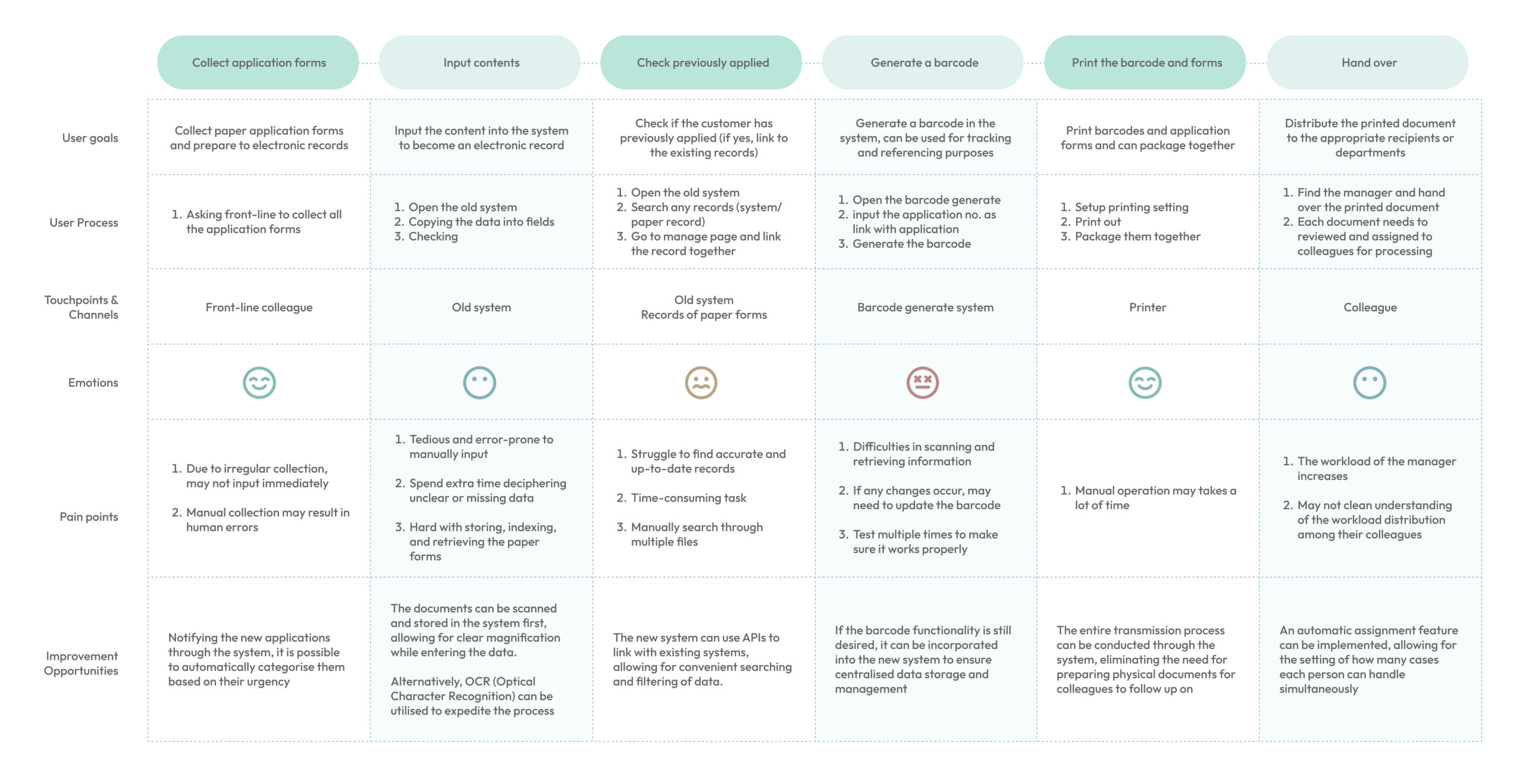
User Journey (excerpt)
As detailed information about the user’s pain points couldn’t be obtained during small-scale meetings, user journey mapping was created to gain a deeper understanding of potential issues within the existing workflow. The User Journey of the Case registration user in the original workflow provides a detailed breakdown of each step to identify user pain points and areas for improvement. It highlights :
- Complexities in document handover and reliance on external platforms for barcode generation
- Involvement of multiple platforms results in time-consuming error checking
- Introduces challenges related to integration, compatibility, and potential errors.
DEFINE
Pain points and Insights
After conducting Usability studies and analyzing the user journey, three key pain points have been identified: Lack of automation and limited collaboration, Lack of flexibility, Difficulty in retrieving information. By identifying these pain points, it becomes possible to address them with focused improvements and solutions. For example:
- Introducing automation features
- Enhancing collaboration tools
- Improving system flexibility
- Implementing better information retrieval mechanisms
- Adopting a centralized data management system
How might we provide a quick and safe way to enhance the overall workflow efficiency and reduce human errors?
01
Lack of automation and limited collaboration
Insufficient automation causes slow and inefficient processes, while communication errors impede department collaboration, making it challenging to maintain accurate and up-to-date records.
How to fix
- Implement automation tools like workflow automation, document management systems, and task assignment tools
- Establish a centralized database or system enabling real-time access and updates of information for all departments
02
Lack of flexibility
Due to the reliance on physical documents or old records for cross-referencing with new application forms, there is an urgent need for flexible data retrieval and comparison.
How to fix
- Enhance the system with advanced search and retrieval functionalities, may include keyword search, filters, sorting options, or advanced querying capabilities
- Integrate the new application system with existing systems or databases to ensure data synchronization
03
Difficulty in retrieving information
The lack of a centralized system makes it challenging to retrieve relevant information promptly" implies that without a centralized system in place, there are difficulties and obstacles in efficiently and quickly accessing the necessary information.
How to fix
- Develop a systematic categorization and organization structure for the information stored in the centralized system
USABILITY
Accessibility considerations
OneFlow is a system designed for back office operations, aiming to provide a positive user experience for employees of different age groups and health conditions. So this is importance of accessibility to provide an inclusive experience for all users.
It will adheres to recognised accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG) 2.1, to provide an inclusive user experience. Also can works seamlessly with various assistive technologies, such as screen readers, magnifiers, and alternative input devices. Also utilizes appropriate color combinations and provides alternative text for non-text elements, improving overall accessibility.
INFORMATION ARCHITECTURE
Site Map
Next, a sitemap will be created to establish the overall structure. Users will be able to perform various related operations through different pools. For example, The public pool is a section where users can view all new cases or projects. It provides a centralized location for users to explore and stay updated on the new cases; while the personal pool is a section that displays cases or projects that have been automatically assigned to individual users. It also includes cases that are currently in progress and require the user’s attention. The personal pool provides a personalized view for each user, allowing them to focus on their specific assignments and ongoing tasks.
INFORMATION ARCHITECTURE
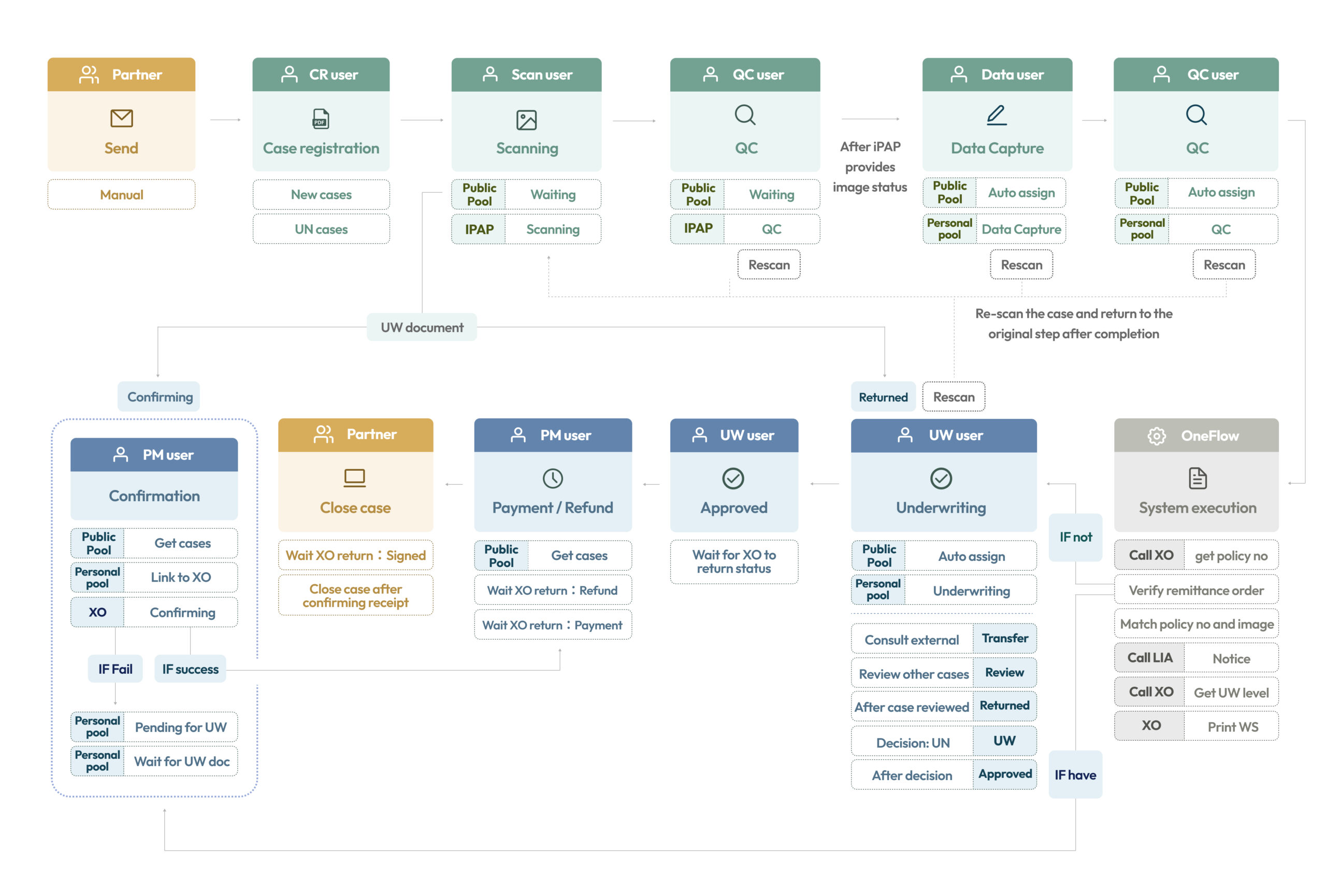
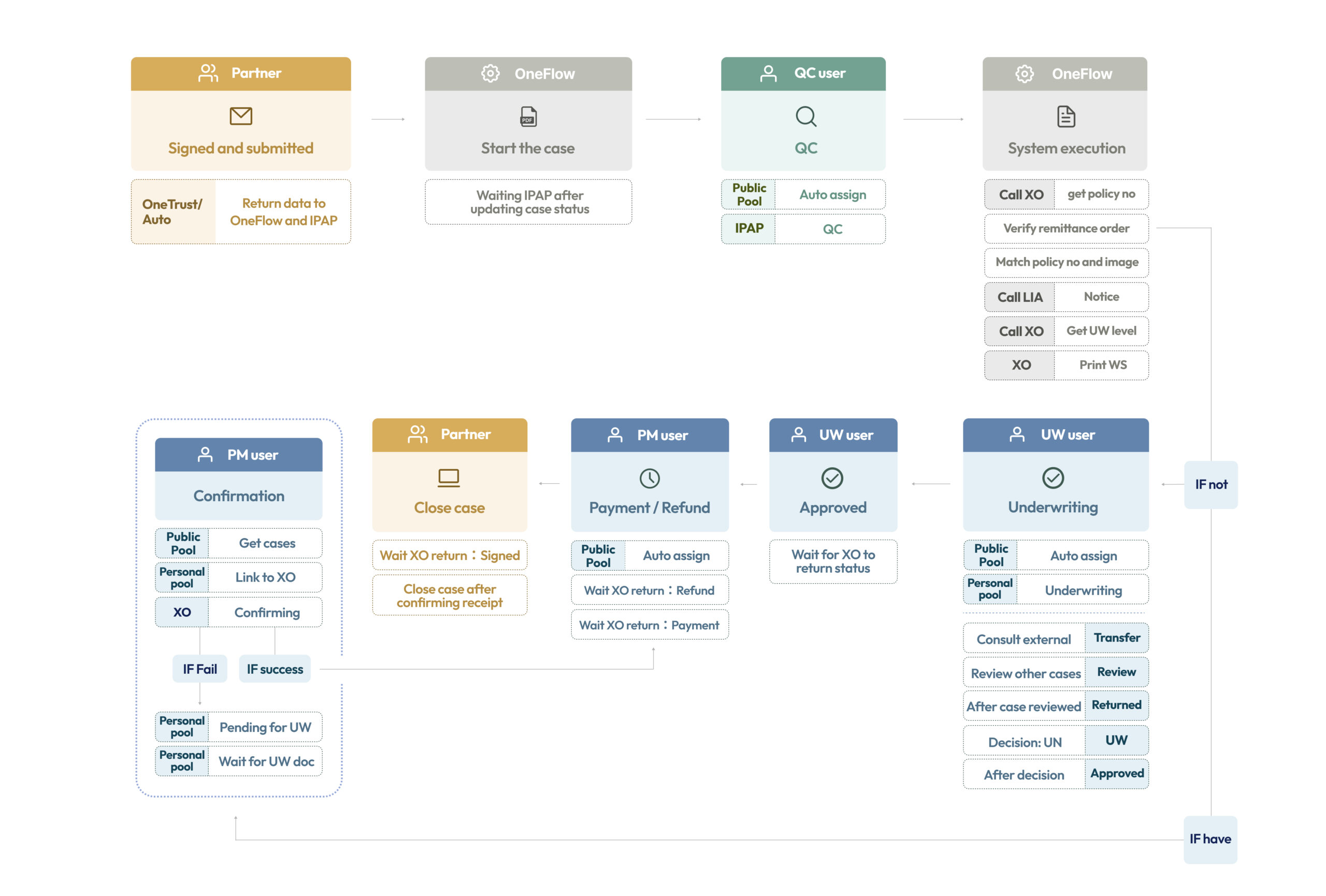
Overall Flow
This is the overall flow that provides a simple listing of the entire case processing procedure and the respective responsible departments or units. It includes the procedures for both regular paper-based applications and applications processed through OneTrust, which is another system designed for front-line use.
INFORMATION ARCHITECTURE
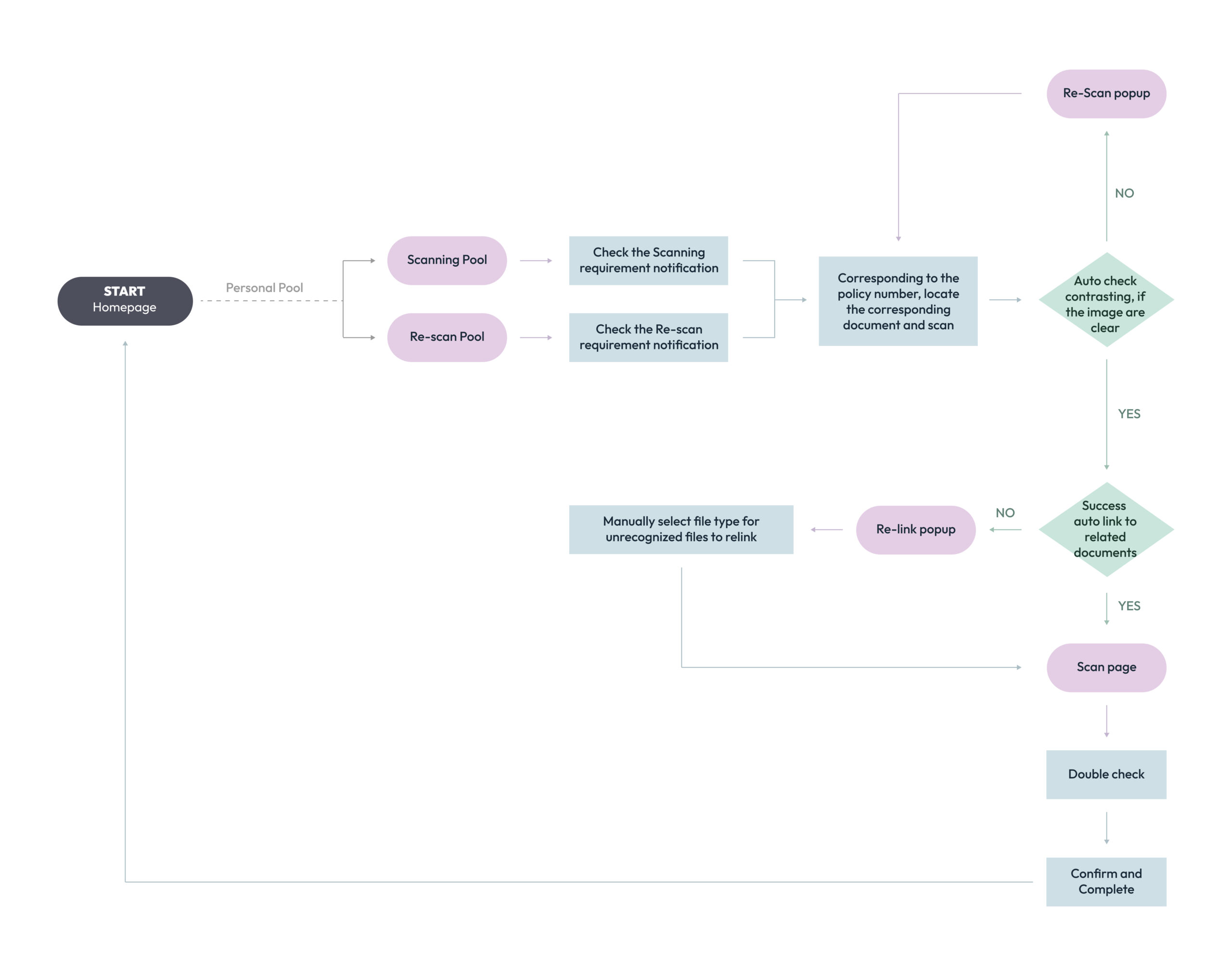
User Flow (excerpt)
Extracted from the Scan user’s user flow: After being automatically assigned a case from the public pool, the user can receive scanning/Re-scan notifications in the personal pool. The user will first locate the corresponding document by searching for the required policy number and scan the necessary document as requested. The system automatically checks if the image is clear. If it is, the system categorizes and links the document automatically. In case of a failed link, the user needs to manually fill in the data for linking. Finally, after a double check, the user can confirm and complete the scanning operation.
PROTOTYPE PROCESS
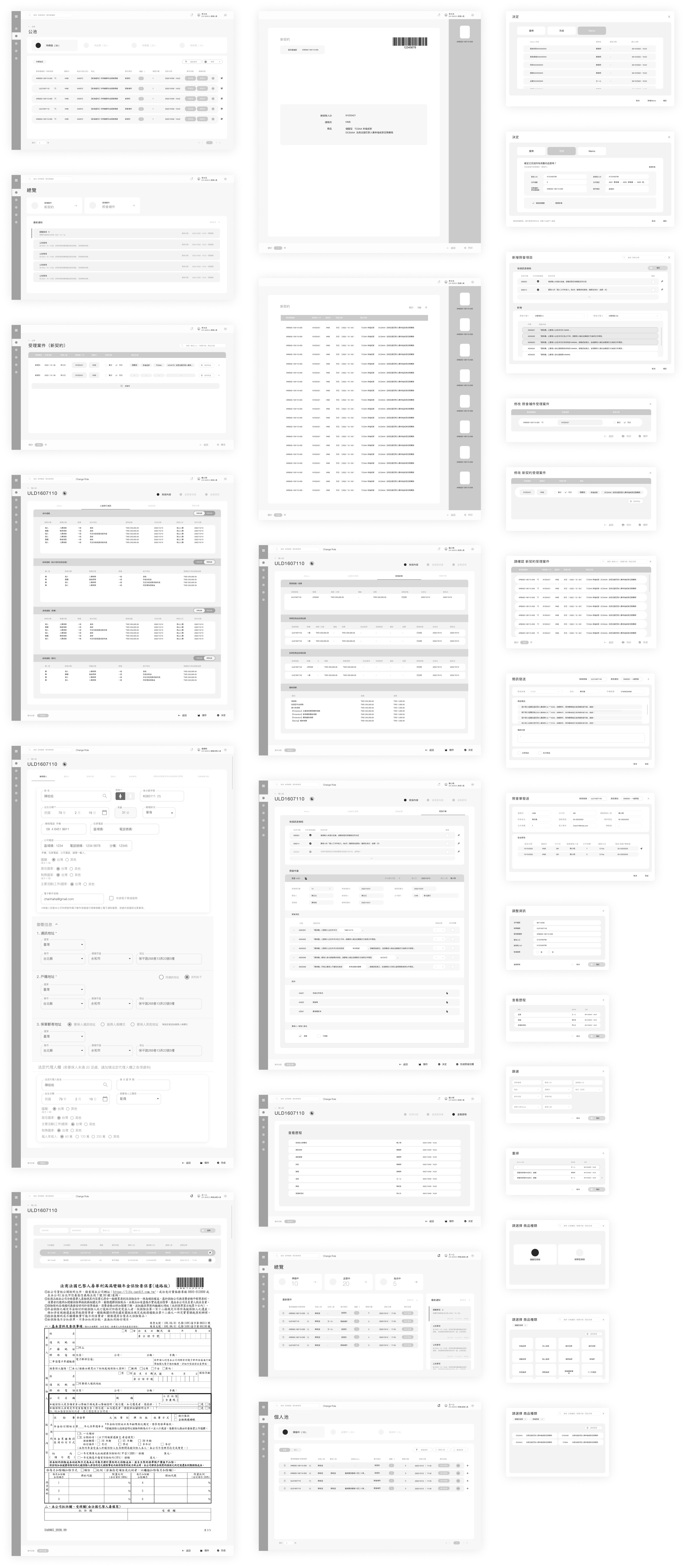
Wireframing
After all information architecture is defined, preliminary wireframes are built to test the smoothness of the entire process and to gather feedback from Product, Engineering and the users on the overall layout and structure of the wizard form.
This involved establishing a standardised visual hierarchy and layout for the future wizard component.
VISUAL DESIGN
Style Guide
Next, a style guide will be created, It serves as a reference for maintaining consistency and coherence throughout the design process. In designing user interface, the focus is on simplicity and clarity, unnecessary elements and visual clutter are removed to provide a seamless and intuitive user experience.
The goal of creating a minimalist and clean user interface is to enhance user engagement and usability. By reducing distractions and maintaining a visually appealing design, users can focus more on the content and tasks at hand, resulting in a more efficient and satisfying user experience.
Primary
#00A770
Background
#D5E7DD
Text
#292929
Label
#999999
Disabled
#CACACA
Text Styles
ENG : Helvetica Neue (Regular)
CHI : Heiti TC (Medium)
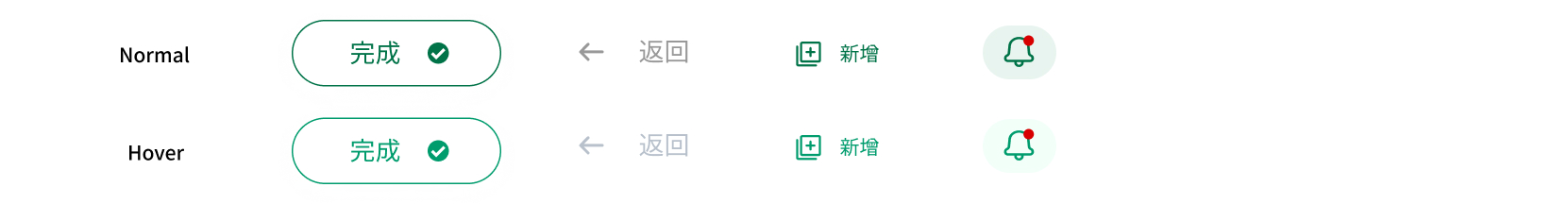
Buttons
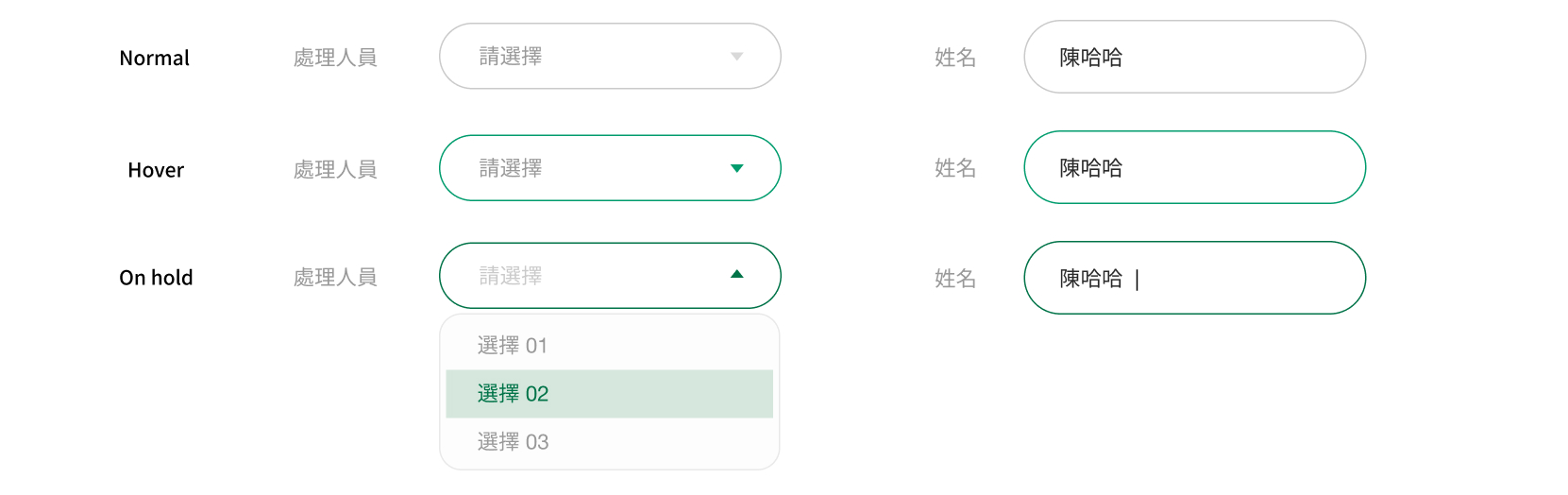
Input Field
Icon
Controls
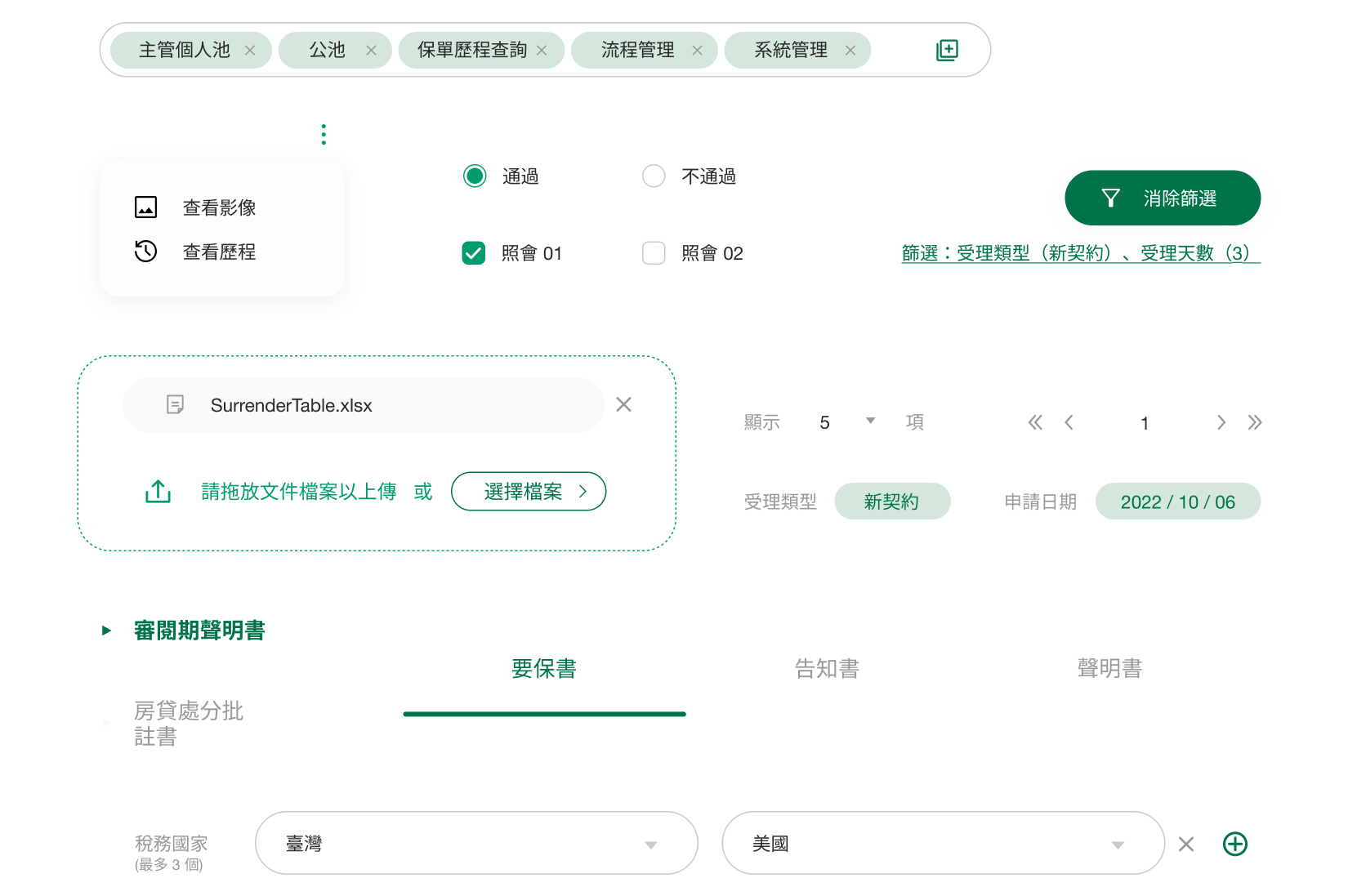
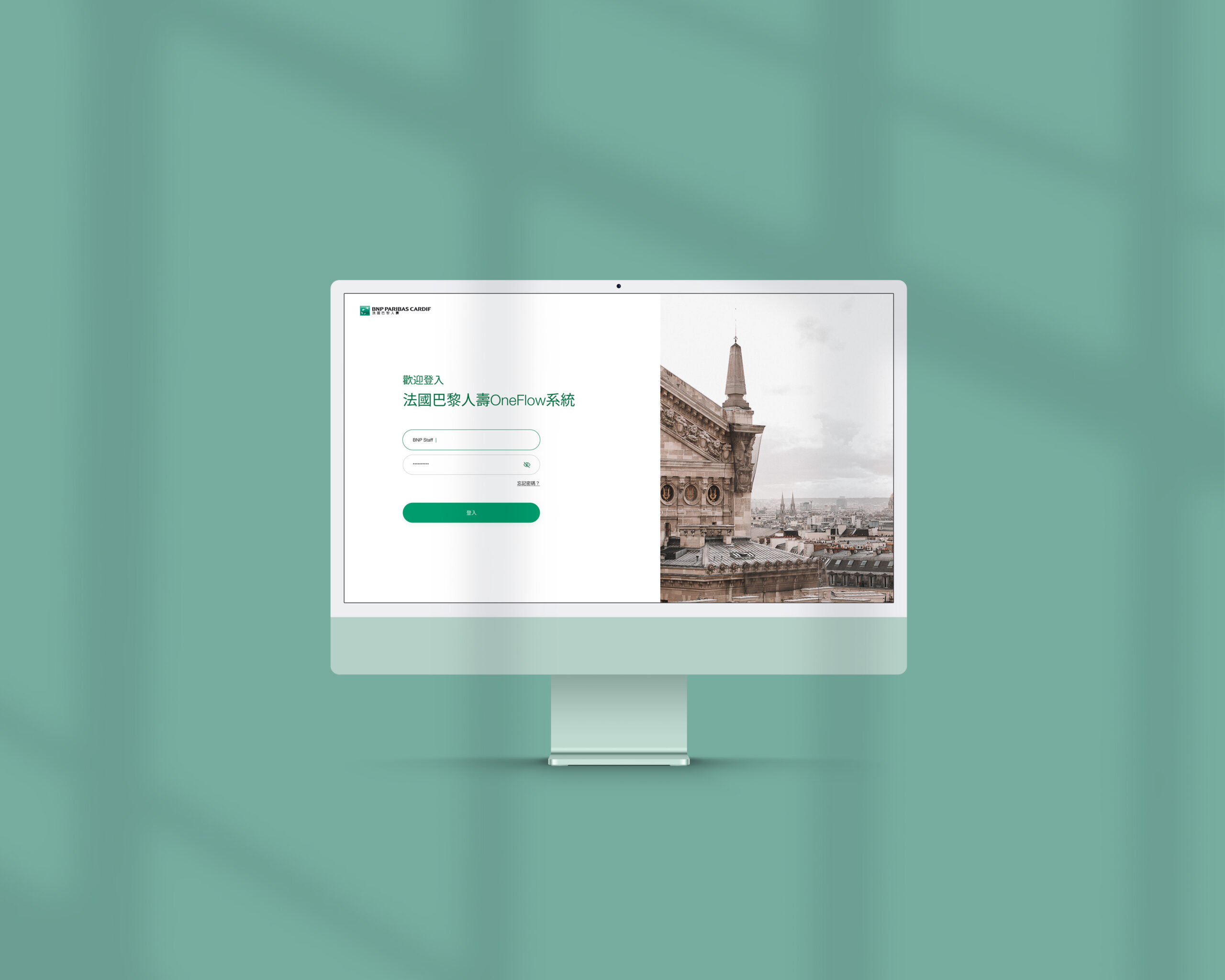
HIGH-FI PROTOTYPE
Final Design
During the development of the Hi-Fi prototype, continuous user testing will be conducted. It is an iterative process carried out at each milestone of the project to ensure that the current version effectively addresses pain points. Once feedback is collected, I will reevaluate the prototype and conduct additional testing. This iterative approach allows for refinement and improvement. Ultimately, it leads to the creation of the final design.
Better and Better UX
User Guide
Once all the designs are confirmed, a detailed User Guide will be created to provide comprehensive instructions and tutorials.
A user guide plays a crucial role in improving user satisfaction, reducing support requests, and maximizing the value users derive from the product. By providing clear and comprehensive instructions, it facilitates a smoother and more enjoyable user experience.
My experience
Takeaways
Through following this project, I have come to a deeper understanding that it is about designing for humans, not just satisfying users. Considering cultural differences is important because what may be intuitive or acceptable in one culture may not be the same in another, need to be mindful of cultural norms, values, and behaviors to ensure that the product or service resonates with users from diverse backgrounds.
By embracing and addressing these “differences,” can create designs that are more inclusive, engaging, and effective. It involves continuously learning, iterating, and refining the design based on user feedback and evolving needs.