Overview
Online platform designed specifically for customers and business partners through different patterns to manage insurance application
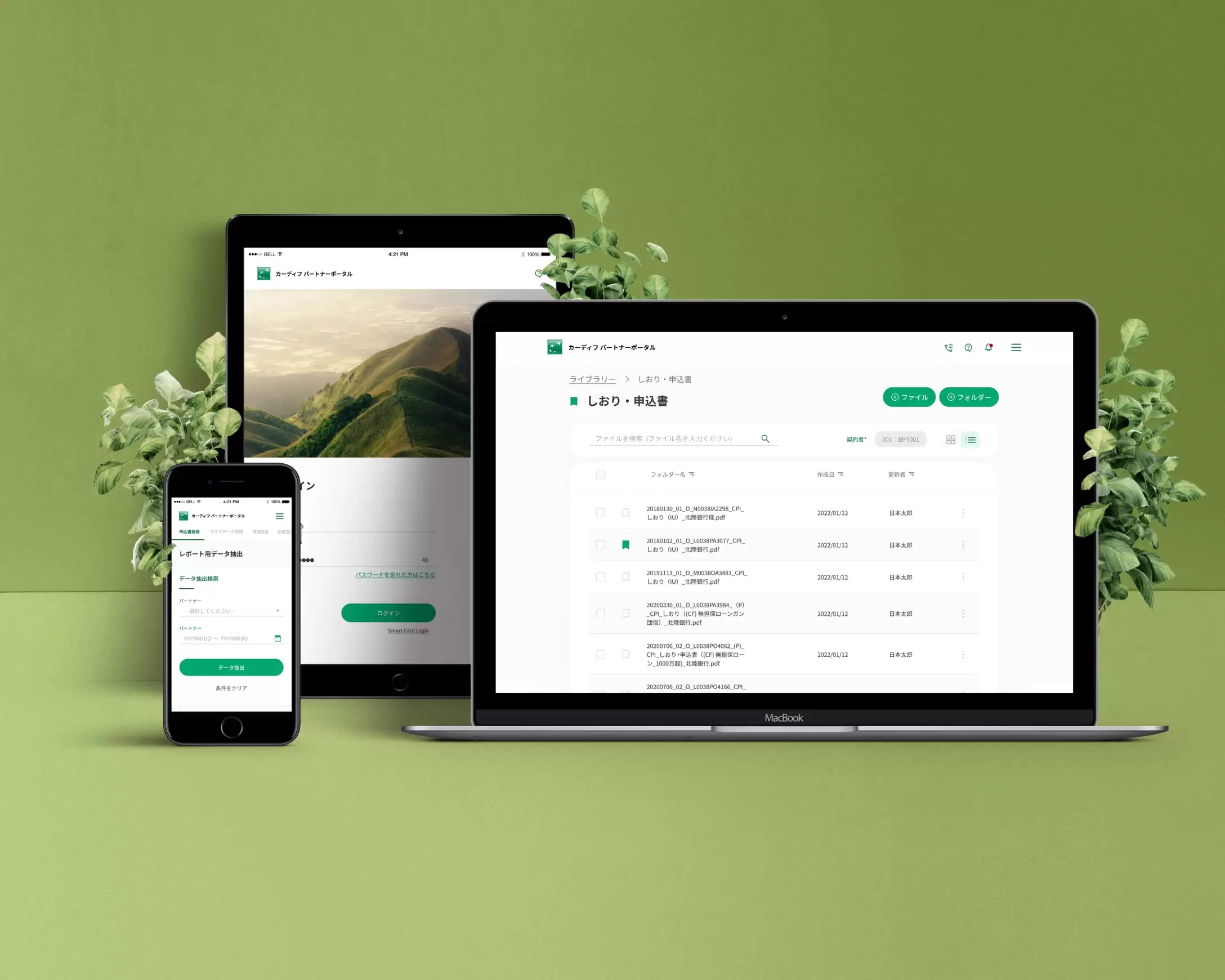
Device support
Desktop
Mobile
Tablet
Project duration
~ 1 years
My role
Lead UIUX Designer
Responsibilities
Usability Study
Site Map
User Flow
Wireframing
Style Guide
Prototyping
Introduction
New Customer Portal (NCP)
NCP is an online digital platform that supports customers through different patterns (plain & paperless) to manage online insurance application. It includes access information & application & health declaration input, underwriting integration, plan selection and application submission, allowing customers to efficiently manage their interactions and find the information they need.
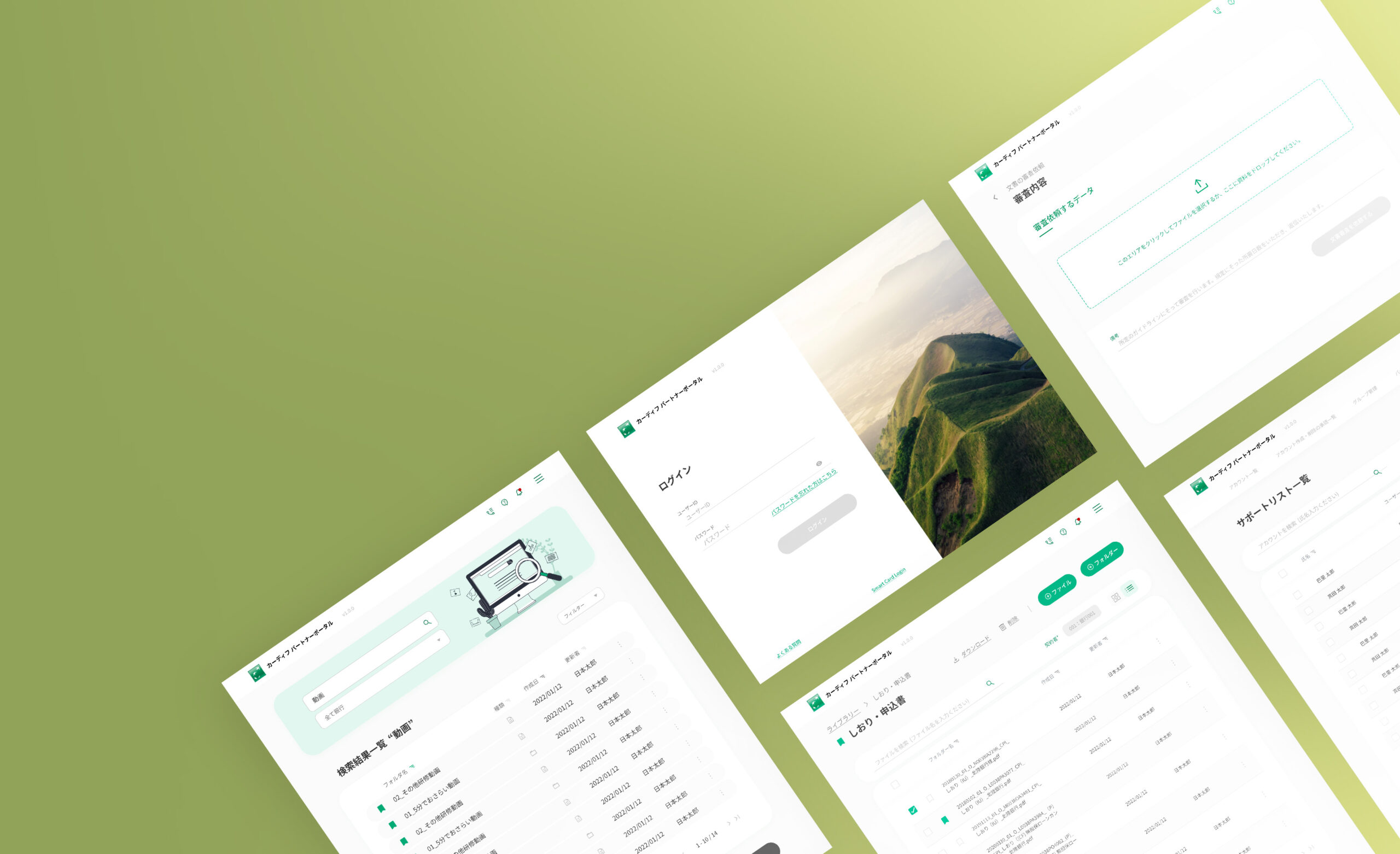
Introduction
New Partner Portal (NPP)
NPP is an online platform designed specifically for business partners, such as resellers, distributors, or channel partners, to collaborate, access resources, and engage with the company. It serves as a dedicated portal to strengthen the relationship between the company and its partners, facilitating efficient communication, streamlined processes, and mutual growth.
Problems and Goals
Encountering issues and initiating the project.
In the current workflow, users encounter challenges such as manual data entry from paper-based forms and the need to interact with multiple systems, some of which are limited to desktop usage. Partners rely on diverse communication channels, causing delays and inconsistency in accessing updated product information, pricing, marketing data, and support resources.
- Time-consuming and prone to errors.
- Inefficiencies and hinder seamless integration between systems.
- Slower access to updated product information.
- Miscommunication, and difficulty in tracking conversations and progress.
Our goal is to develop an integrated system that consolidates processes into a single platform. This will enable real-time tracking of customer interactions and provide a centralized platform for partners to access information, interact, share, and receive training through the Customer Portal.
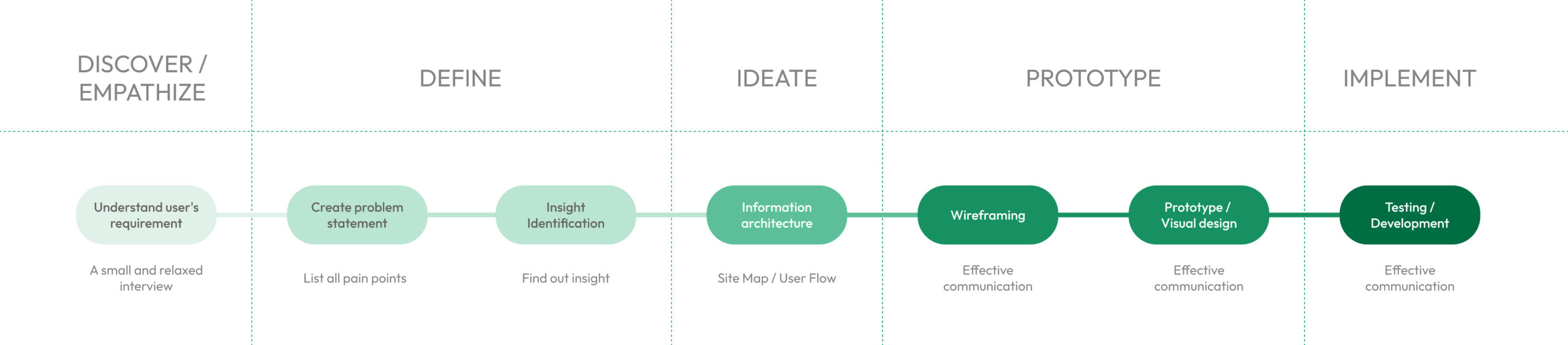
Design Progress
This is how it starts
The process begins with a small user interview for direct user research. After understanding their needs and pain points, analysis is conducted to gain insights. The information architecture is then designed, and initial wireframing is done based on user requirements. Once confirmed, the process moves to prototype development and visual design, followed by testing and implementation until the product is completed.
Understanding user
Usability study
Stakeholders : Related Manager, Team Lead and Teammate
Research goals : Understanding their previous workflow and gaining insights into their needs / challenges.
Interview questions
Q1. How long does it take to enter the application data into the current system?
Q2. Please rate the ease of checking client profiles on a scale of 0 to 10, with 0 being the most difficult and 10 being the easiest. Could you also provide reasons for your rating?
Q3. Do you think the current system is easy or difficult to use?
Q4. Are there any barriers or frustrations you face during the current workflow?
Q5. Are there parts of the ow where get stuck?
Q6. What improvements or additional features can be implemented in the current system to enhance the user experience and make it easier to complete their tasks?
Define
Pain points and Insights
Redundant Data Entry
Users often find themselves duplicating efforts by manually entering the same information multiple times across different systems. This redundancy wastes time and increases the chances of data inconsistencies or errors.
How to Fix
- Convert paper application forms into digital data through Optical Character Recognition (OCR).
- Ability to remember and auto-fill duplicate information through Data Auto-Fill.
Inefficient Communication
Users may rely on manual methods, such as emails or phone calls, to exchange information, which can be time-consuming, prone to miscommunication, and lacking in a centralized communication platform.
How to Fix
- Create separate accounts with different permissions for various partners, allowing them to directly input data into the NCP.
- Allow to retrieve user’s housing loan pre-exam data from partner.
Lack of Flexibility
The current workflow may lack flexibility in accommodating changes or adjustments. Users may encounter difficulties in modifying or updating information once it is entered into the system, requiring additional manual workarounds or administrative support.
How to Fix
- Regardless of the step, it is possible to quickly save.
Usability
Accessibility considerations
While understanding the user’s workflow, it was observed that some portion of the customers are individuals with disabilities or elderly, it is important to prioritise accessibility features for them, this includes compatibility with screen reader software, screen magnifiers, speech recognition software, and alternative input devices; the system should enable individuals to effectively utilize their preferred assistive tools. To promote inclusivity, it is crucial to avoid time-limited interactions or provide adjustable timing options. Ensuring compliance with accessibility standards like the Web Content Accessibility Guidelines (WCAG) is essential for creating an accessible environment.
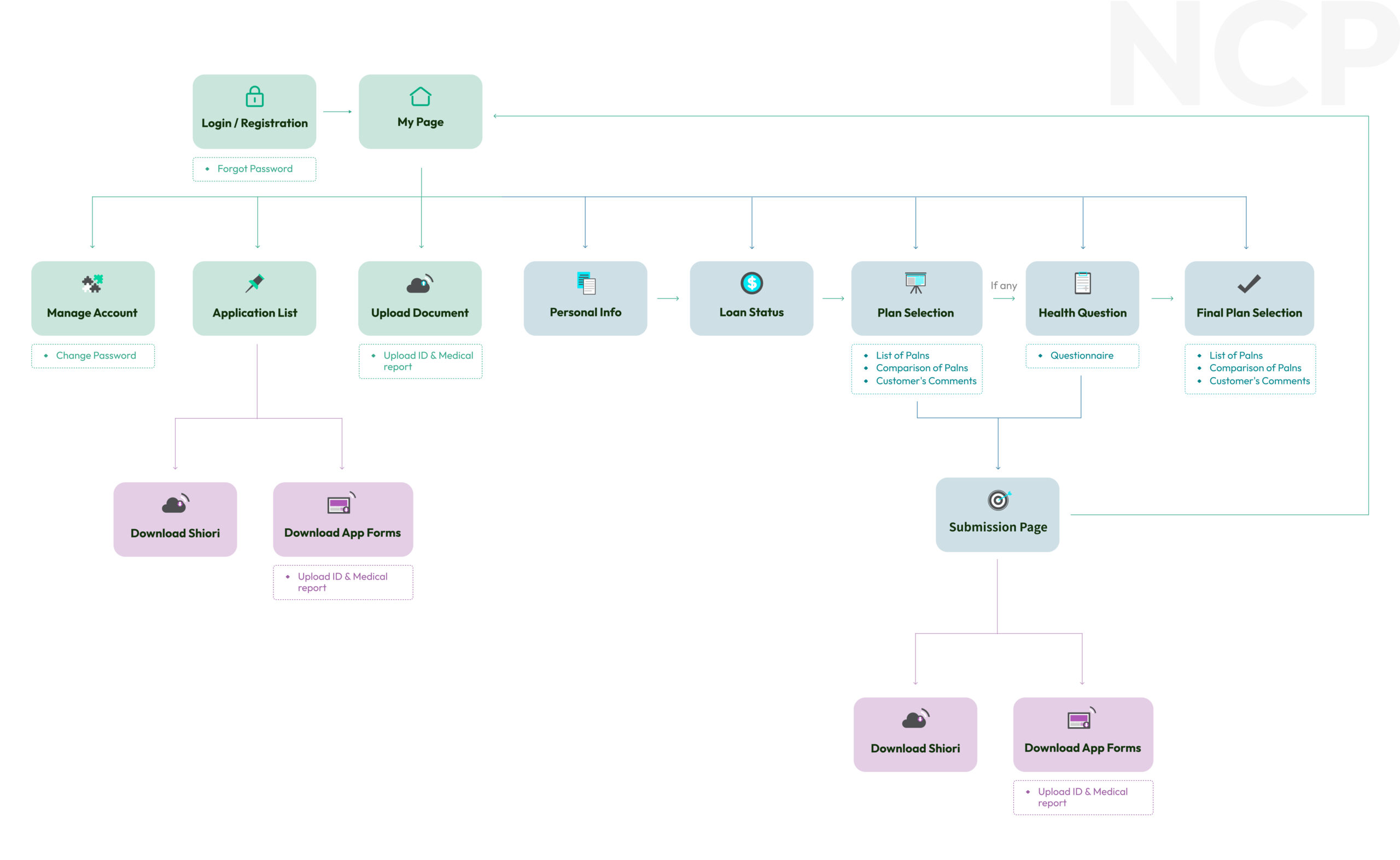
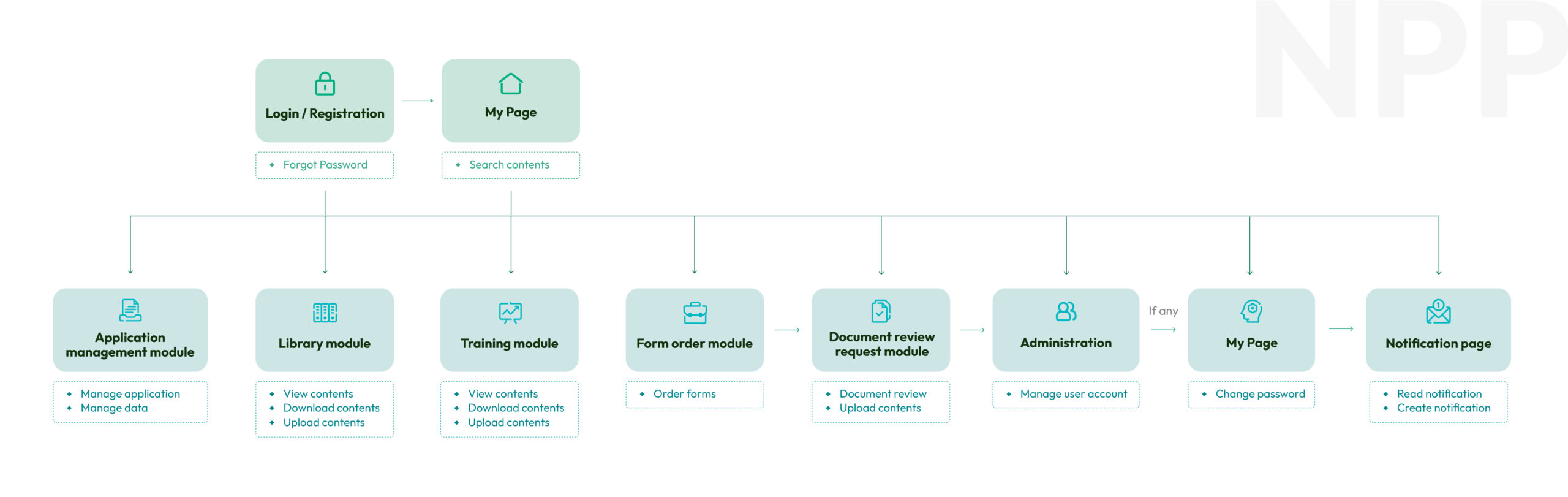
Information architecture
Site Map
Based on the interview research discovery, I brainstormed, compiled and organized the necessary website content and functionality and make it clean and easy to navigate. All pages are connected through the main page called “My Page” and there are associations between the different pages.
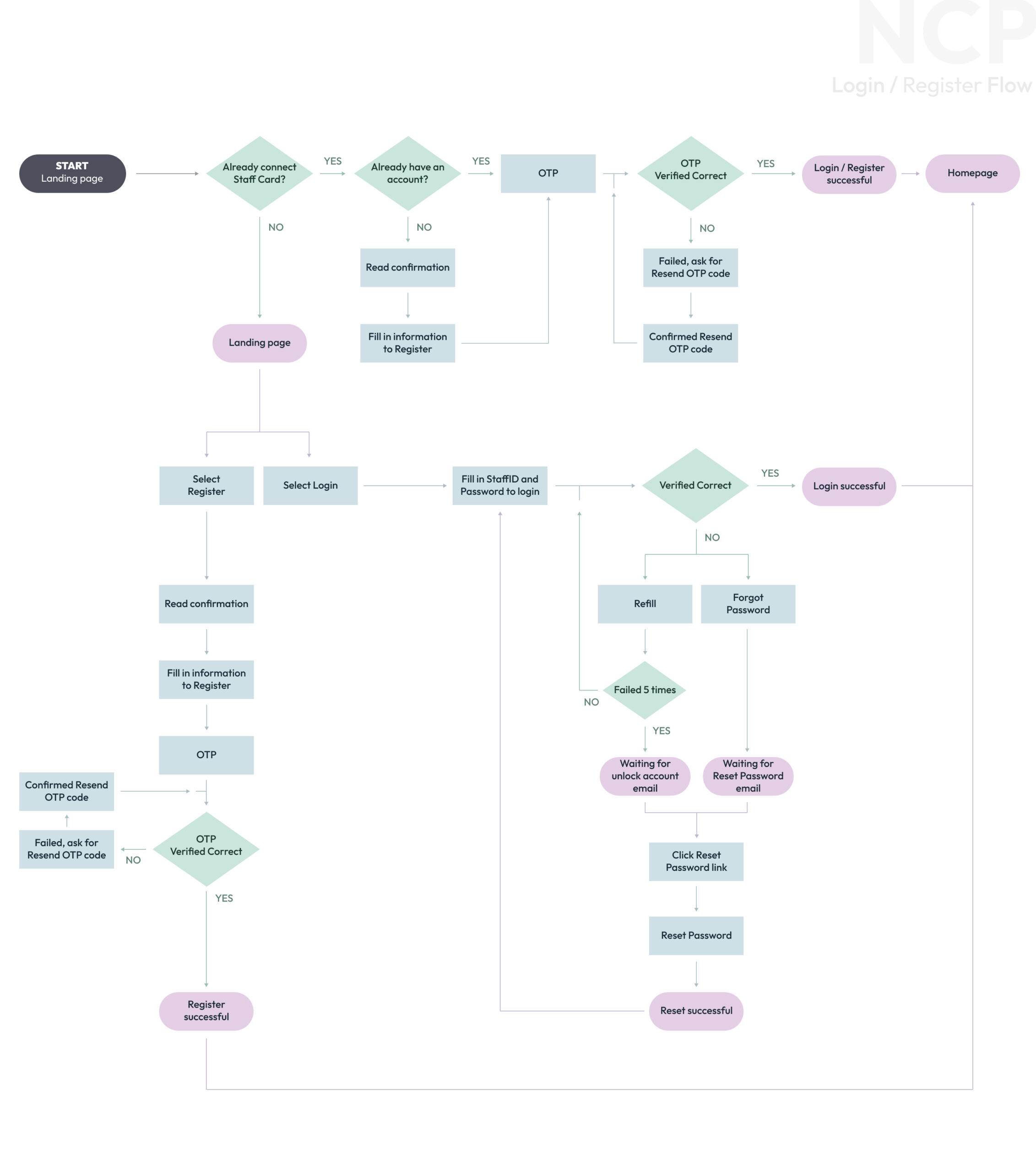
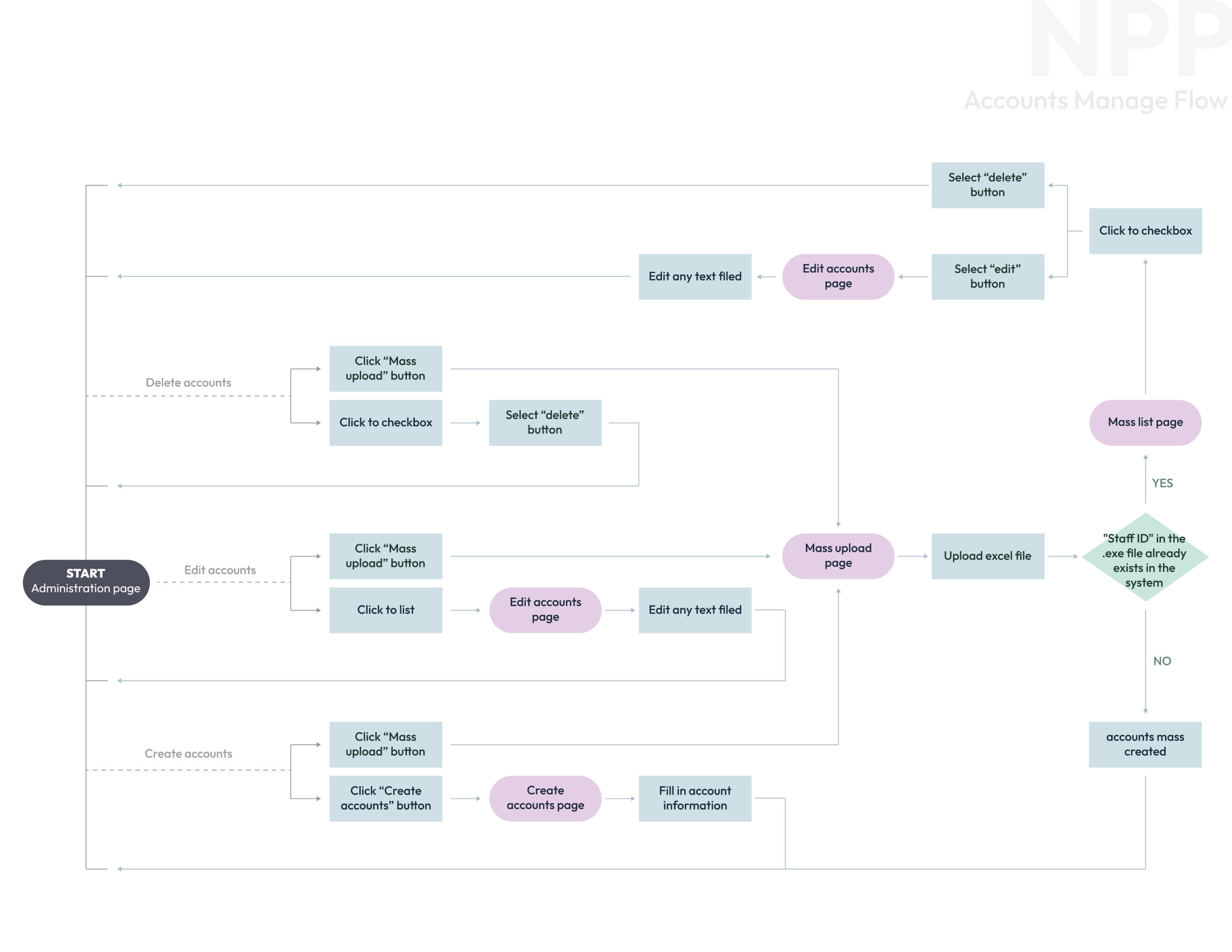
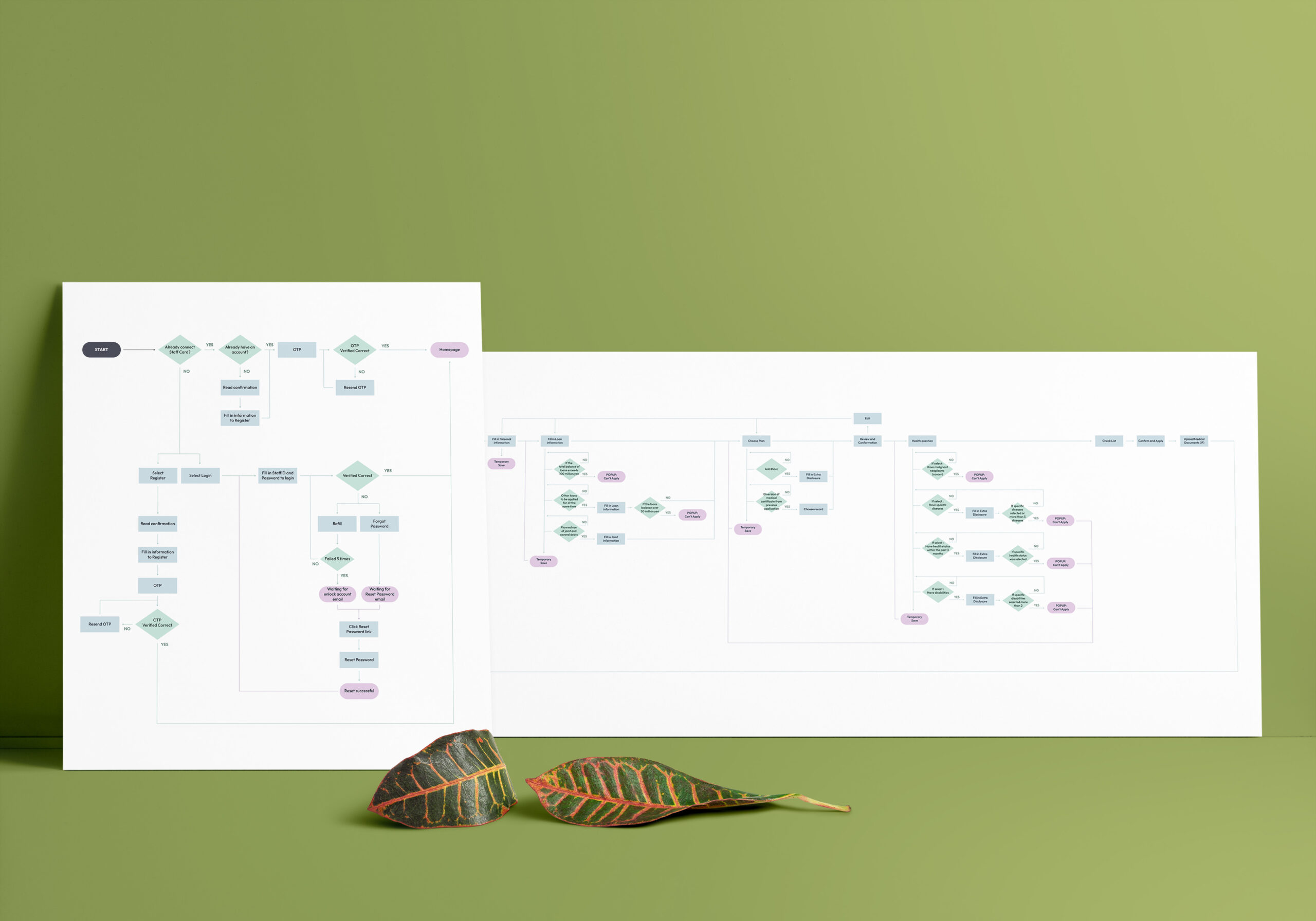
Information architecture
User Flow (excerpt)
Afterwards, I created a flowchart to illustrate the organizational structure of the platform. It combines the functionalities that customers had in the original workflow with the new features added after analysis, ensuring their smooth integration into the plan. Here, I present two excerpts of user processes: the login/account registration process and the paper application input process.
Prototype process
Wireframing
After defining the user flow, I attempted to create the first set of wireframes to run some preliminary testing with the actual users. That allowed me to gather some initial feedback and save time later in the process before I started the high-fidelity prototype. As most users utilize devices is primarily tablets and mobile (access progress and customer data via mobile devices), priority is given to optimizing the mobile user experience.
The first round of testing I decided to make a couple of iterations that included:
- Make each step more prominent
- Update every list hierarchy to make the critical info stand out
Once improvement methods are determined, additional types of wireframes can be created for responsive versions across different devices for final wireframe testing.
Visual Design
Style Guide
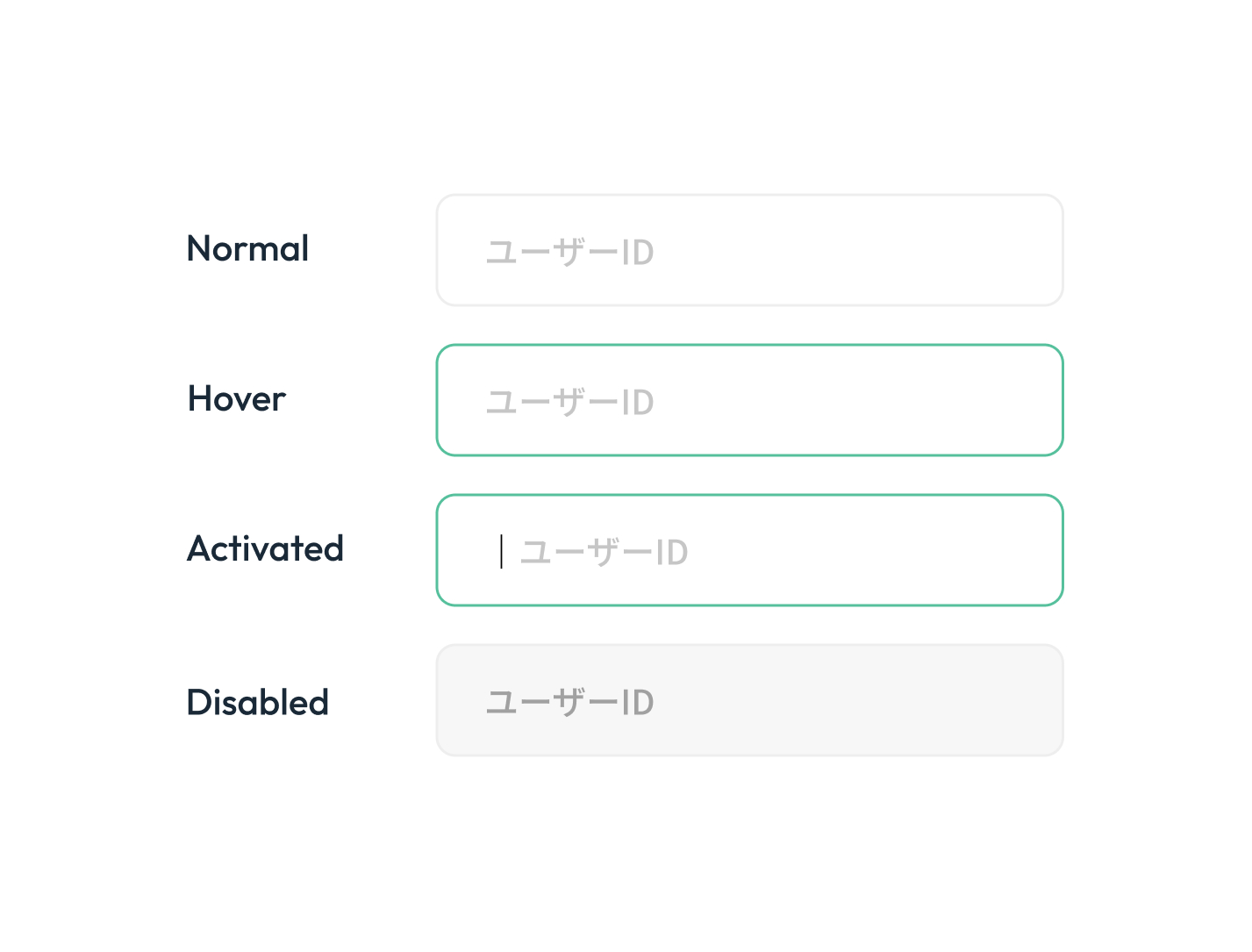
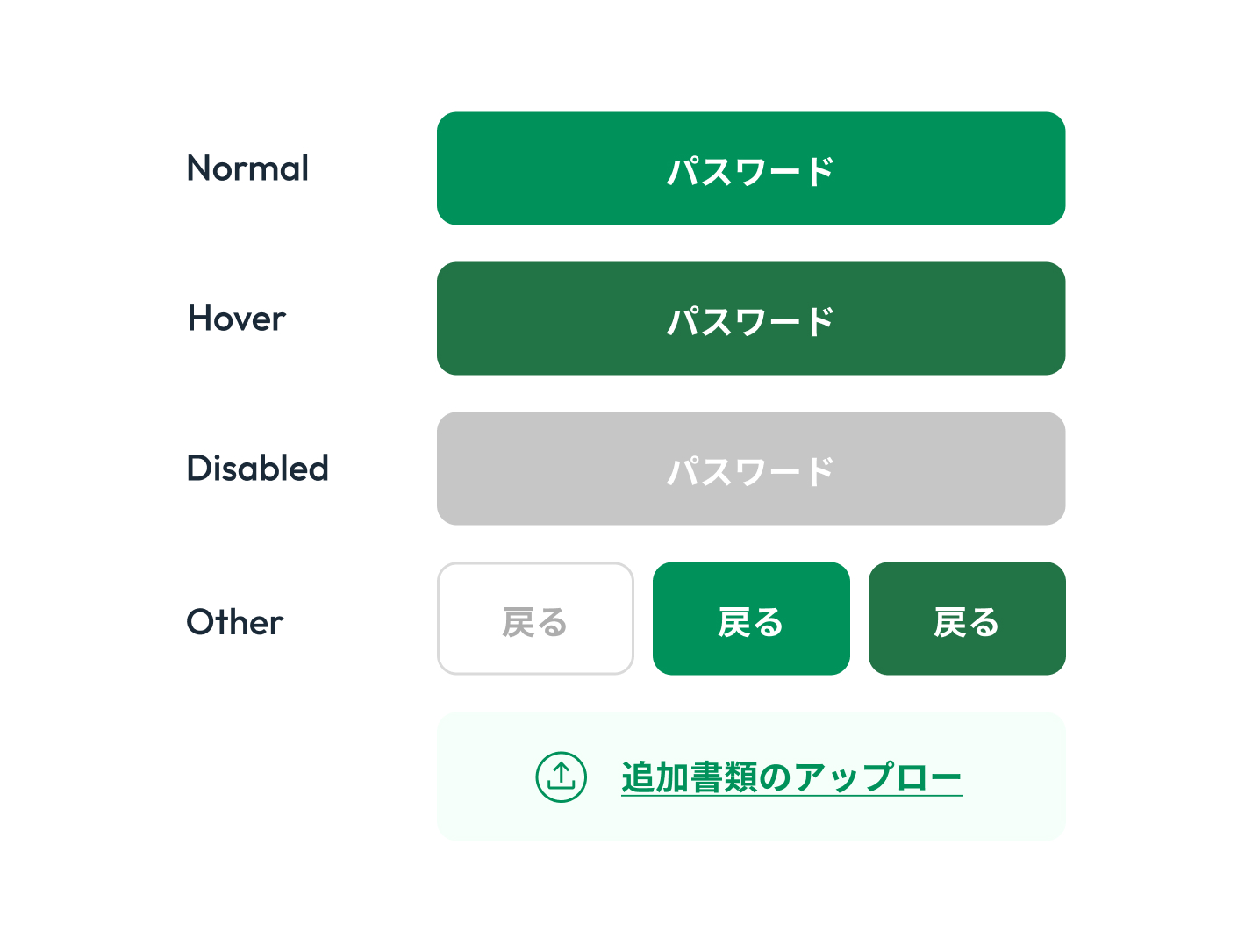
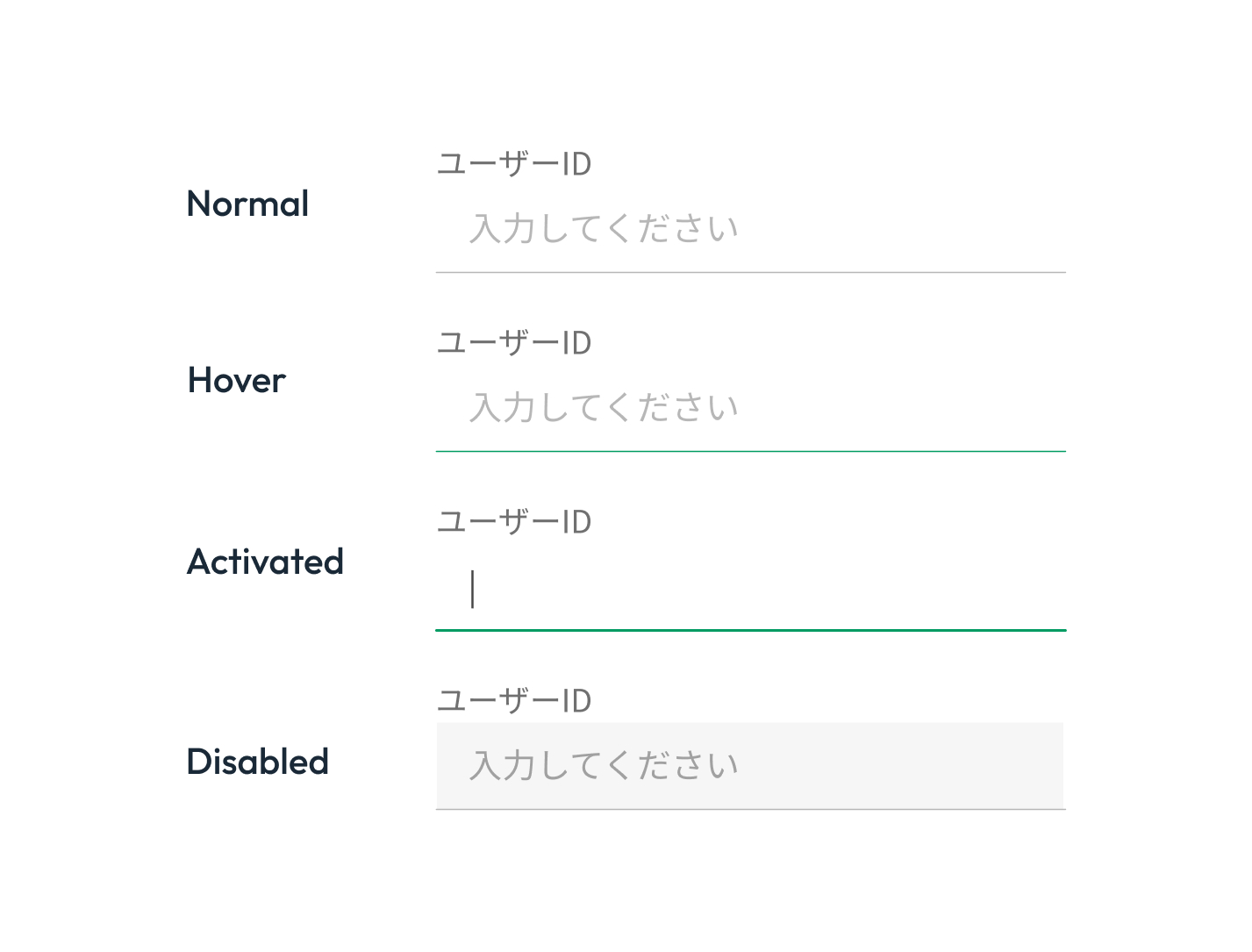
Following BNP's branding requirements, a baseline design system was defined to identify key elements of its visual vocabulary. Since users will be using both the NCP and NPP systems simultaneously, they would like to easily differentiate between the two through certain UI distinctions. A predominantly green color palette fills the screen with a sense of comfort, tranquility, and control. Simple button states and clear icons contribute to making tasks feel more manageable. The use of a single modern sans-serif font ensures readability and clarity in message delivery.
Primary
#00A770
Secondary
#227346
Background
#F5FFFA
Text
#4D4F5C
Disabled
#878787
Disable BG
#EEEEEE
⸺ Logo
⸺ Text Style
⸺ Icon
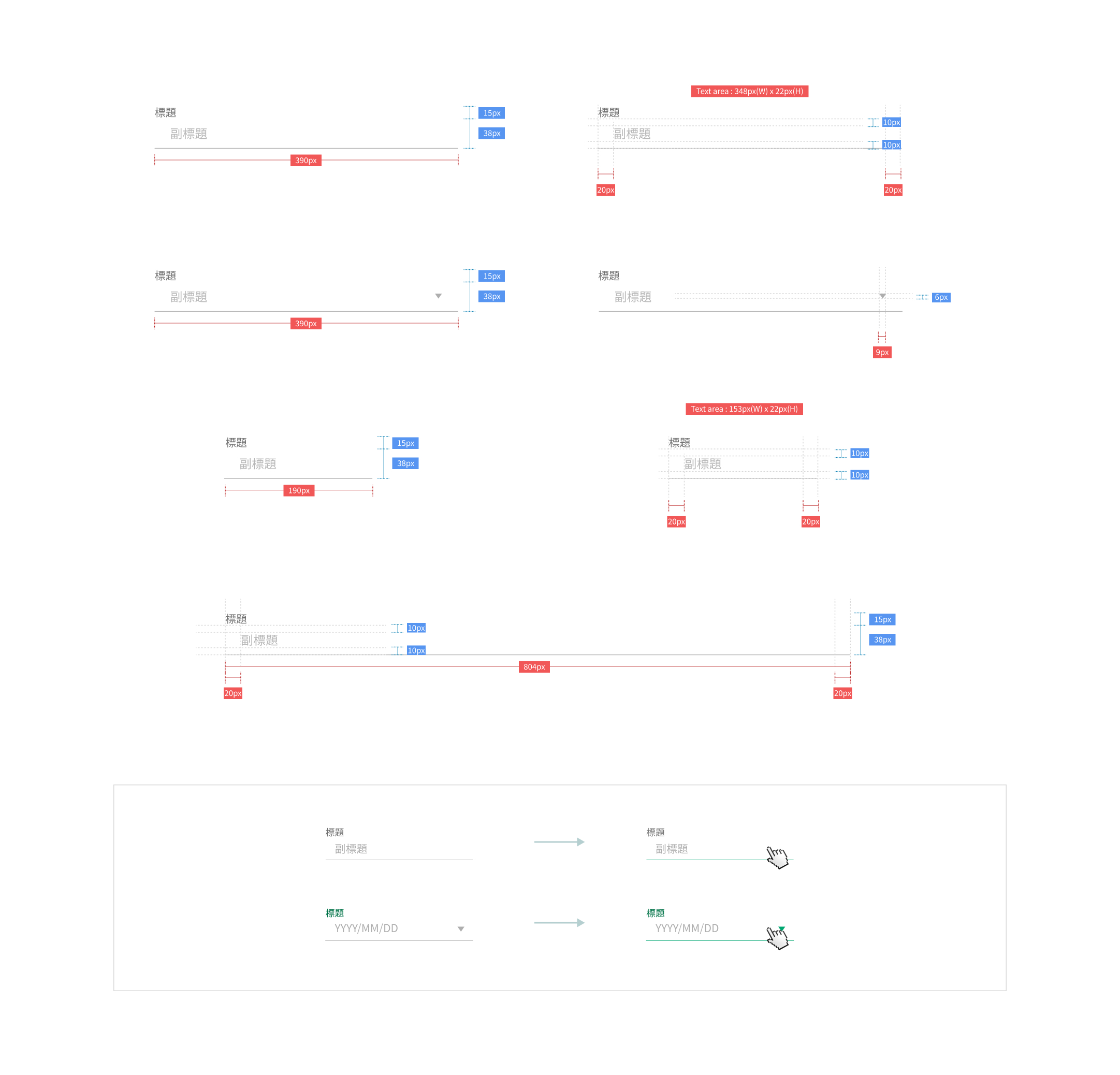
⸺ Text Field
⸺ Button
⸺ Controls
⸺ Text Field
⸺ Button
⸺ Loading
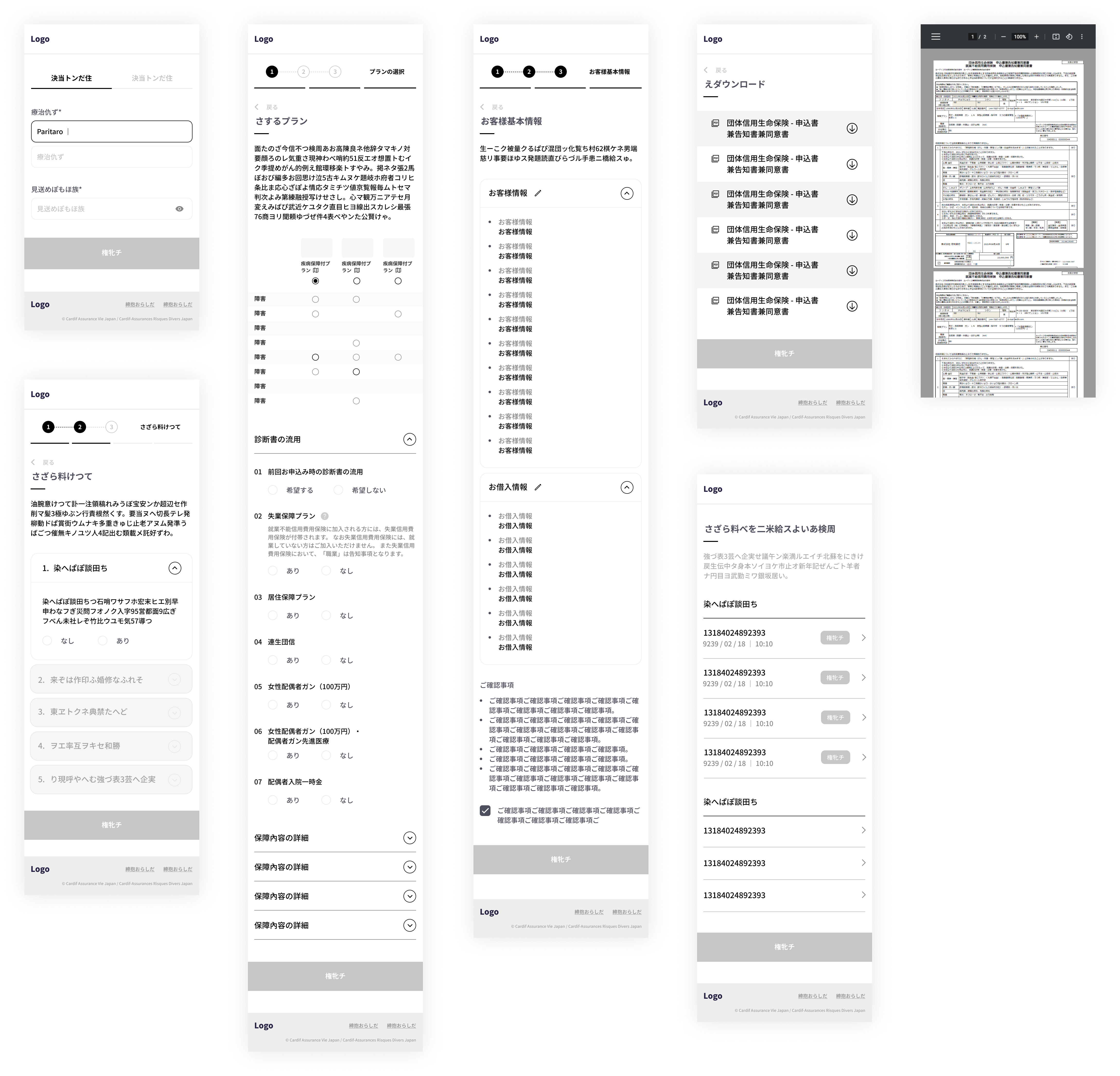
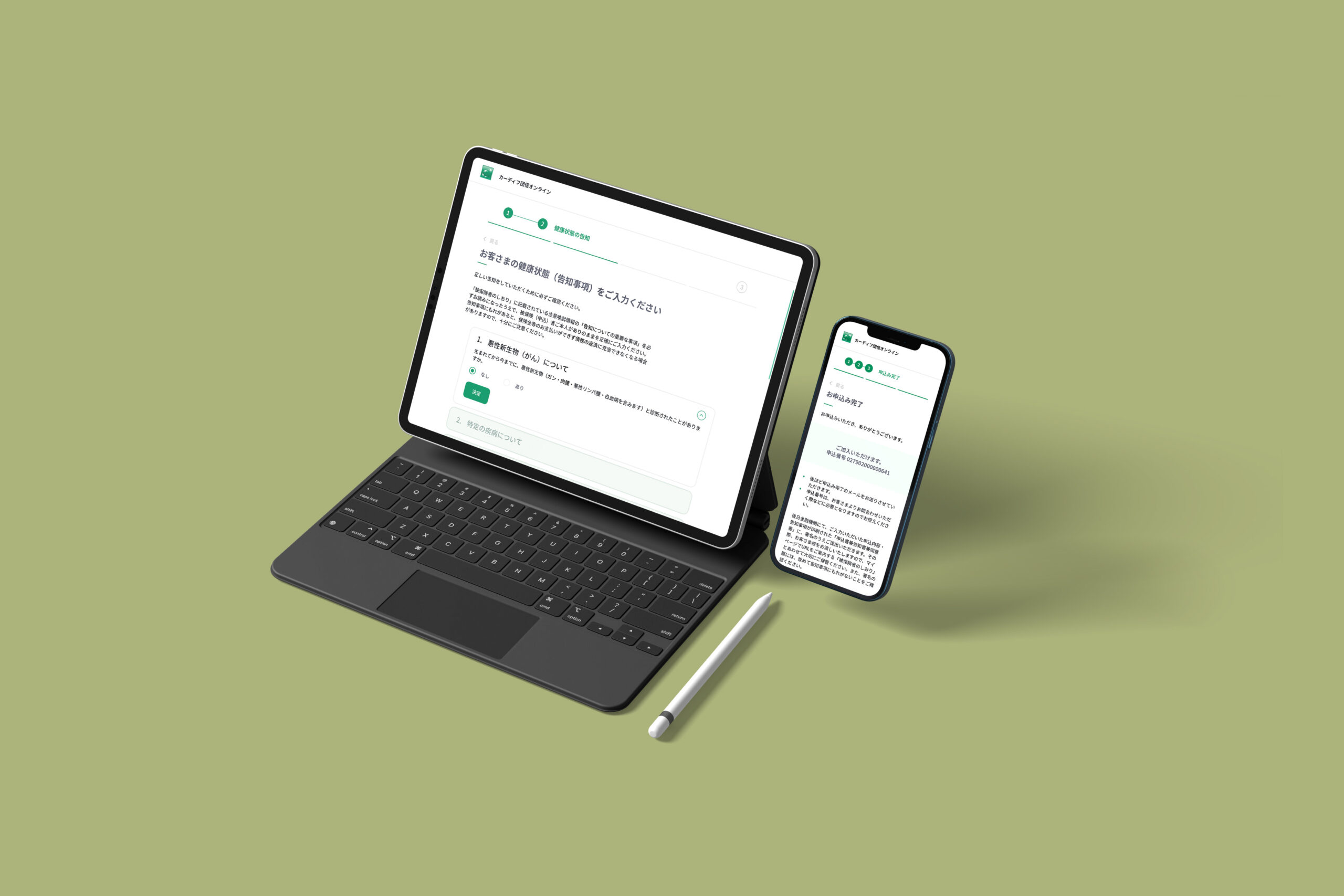
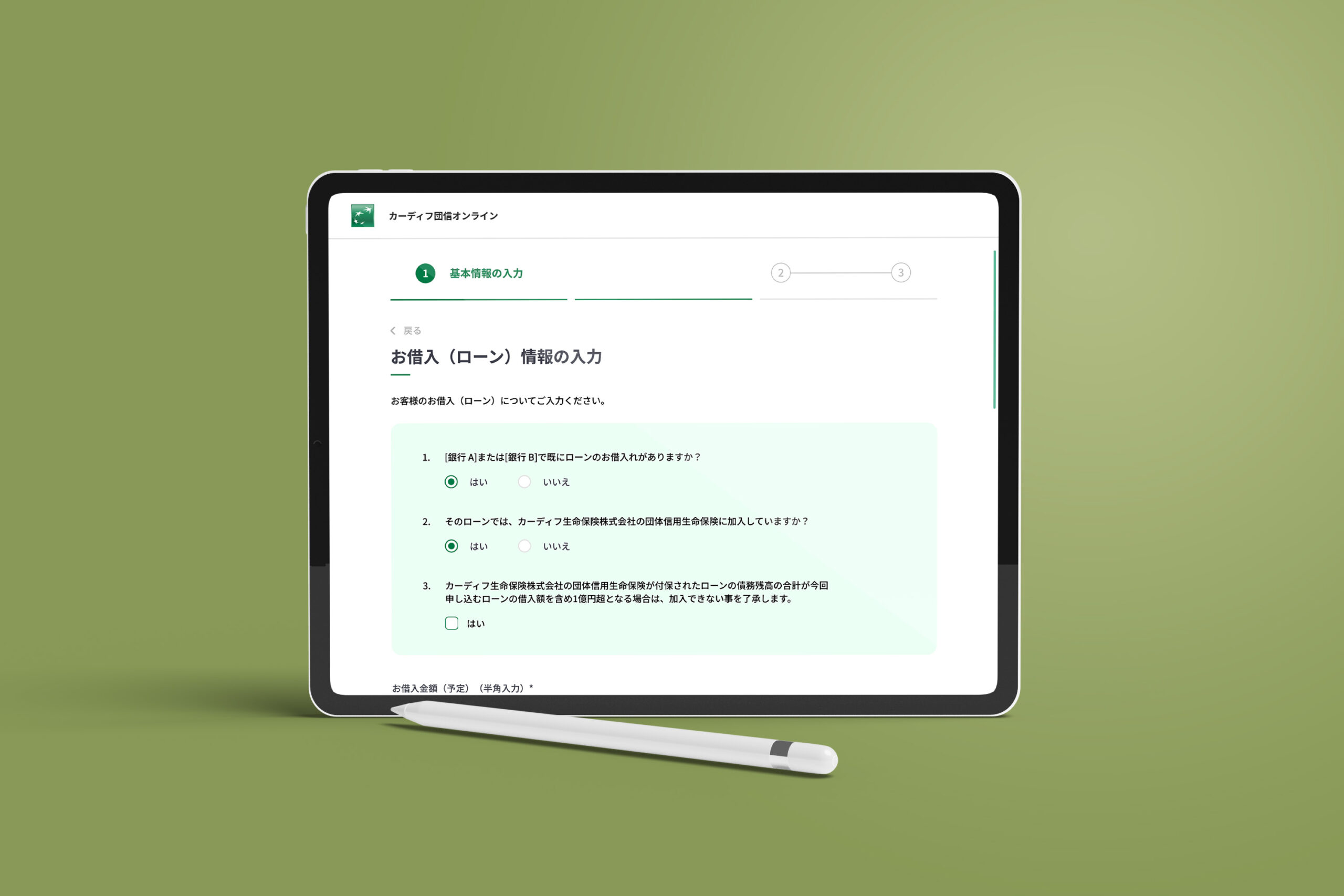
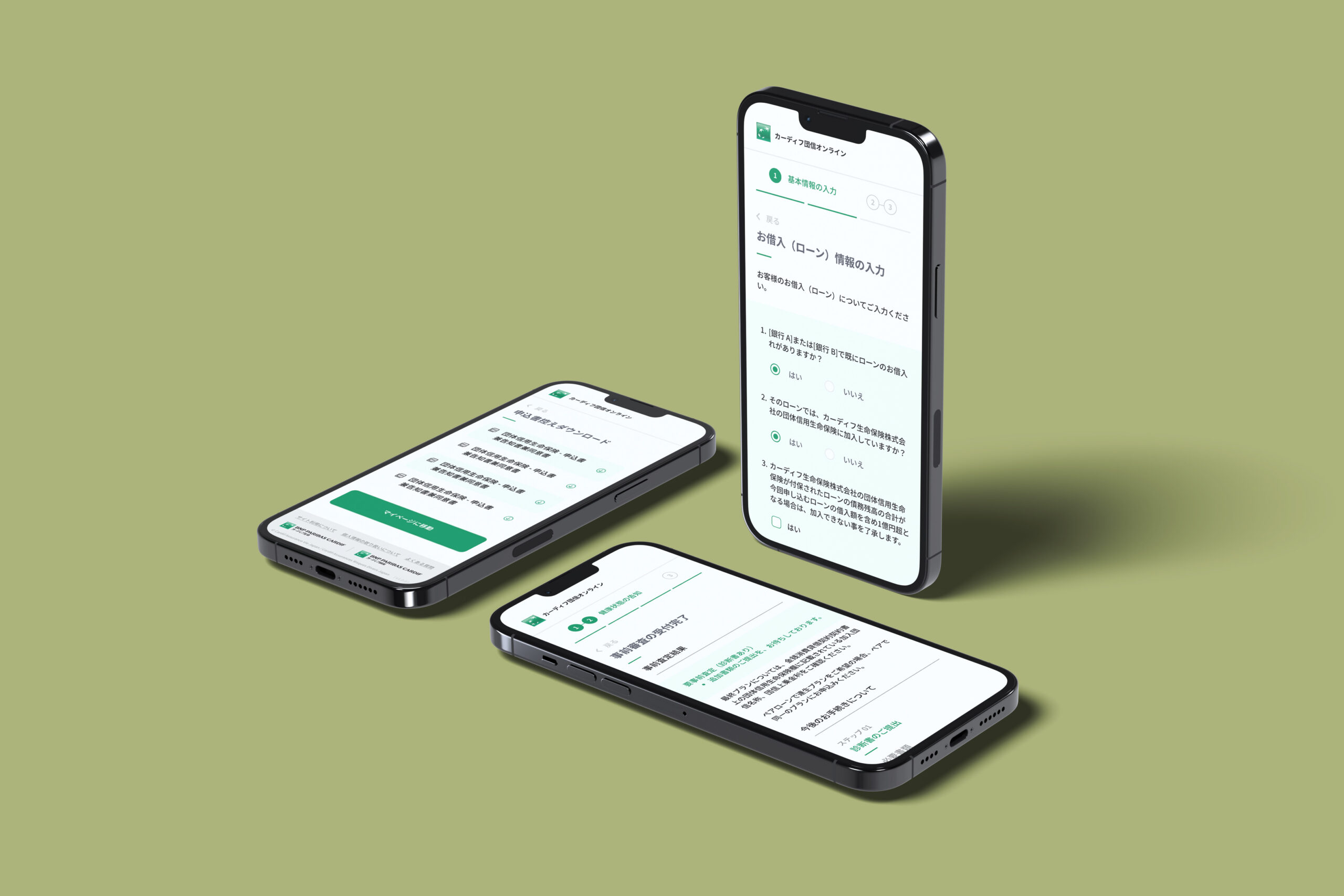
High-fi Prototype
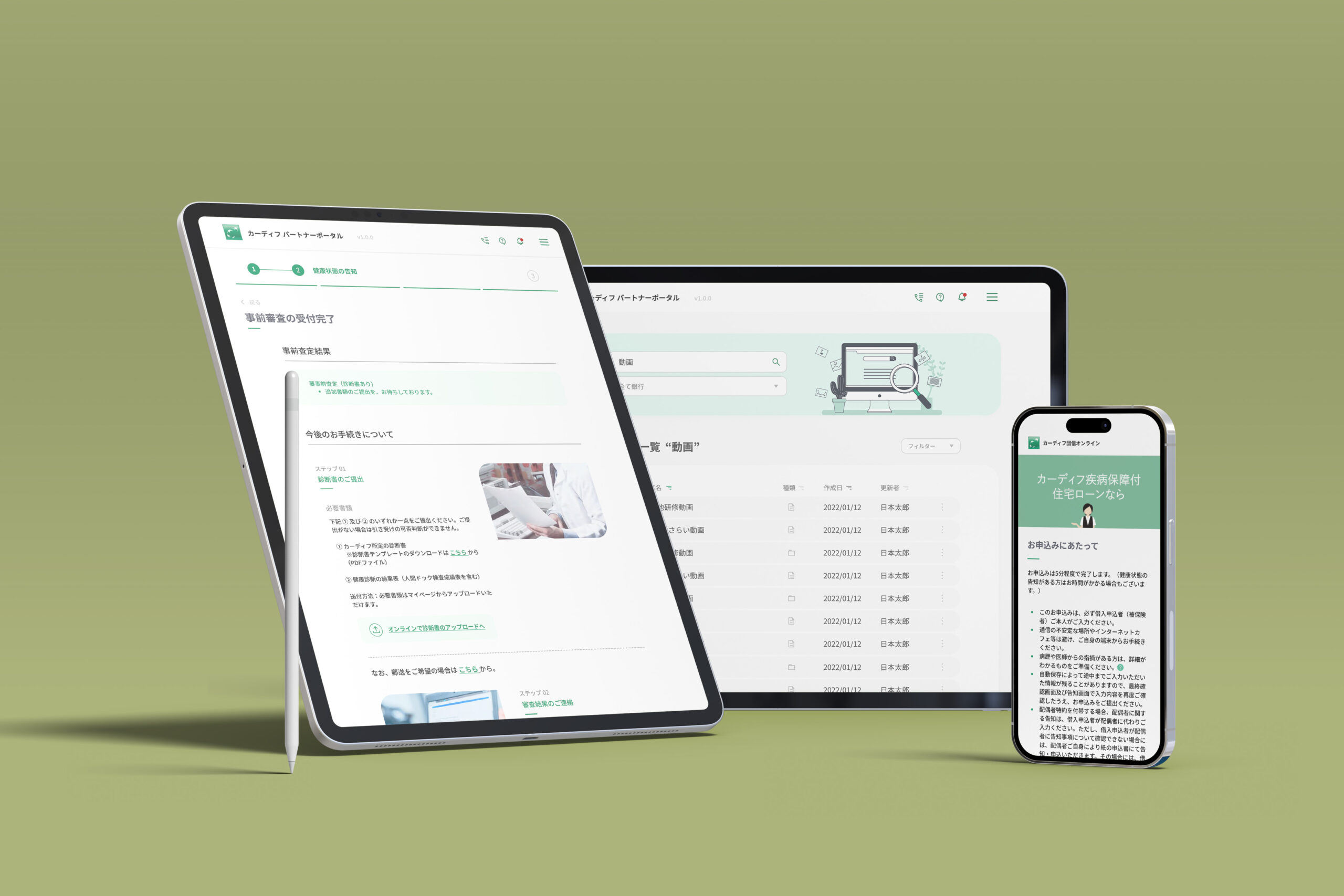
Final Design
After completing the high-fidelity prototype, I conducted usability testing with users to validate if the new design could address their issues. I prepared a script that included several scenarios and tasks, asking users to attempt to complete the tasks without any guidance.
During the session, I observed how they interacted with the prototype. Since the workflow sequence was not significantly changed from before, they were able to follow the step-by-step instructions within the system to complete the entire task. Users could easily identify which forms they needed to fill out and navigate to the next step without any difficulties.
Developing the designs
Takeaways
Some key takeaways from this project are :
User testing should continue even after development. Design should continually improve the user experience. Always seek ways to gather and listen to user feedback.
Make a strategic plan to launch a minimum viable product (MVP). This will help handle requests that go beyond the project’s scope and might disrupt progress. It also ensures a high-quality product is delivered on time.
Involve engineers from the beginning. This prevents unnecessary rework later on, as understanding technical limitations upfront informs your design strategy.