Overview
Genconnect is a management insurance application platform designed for frontline.
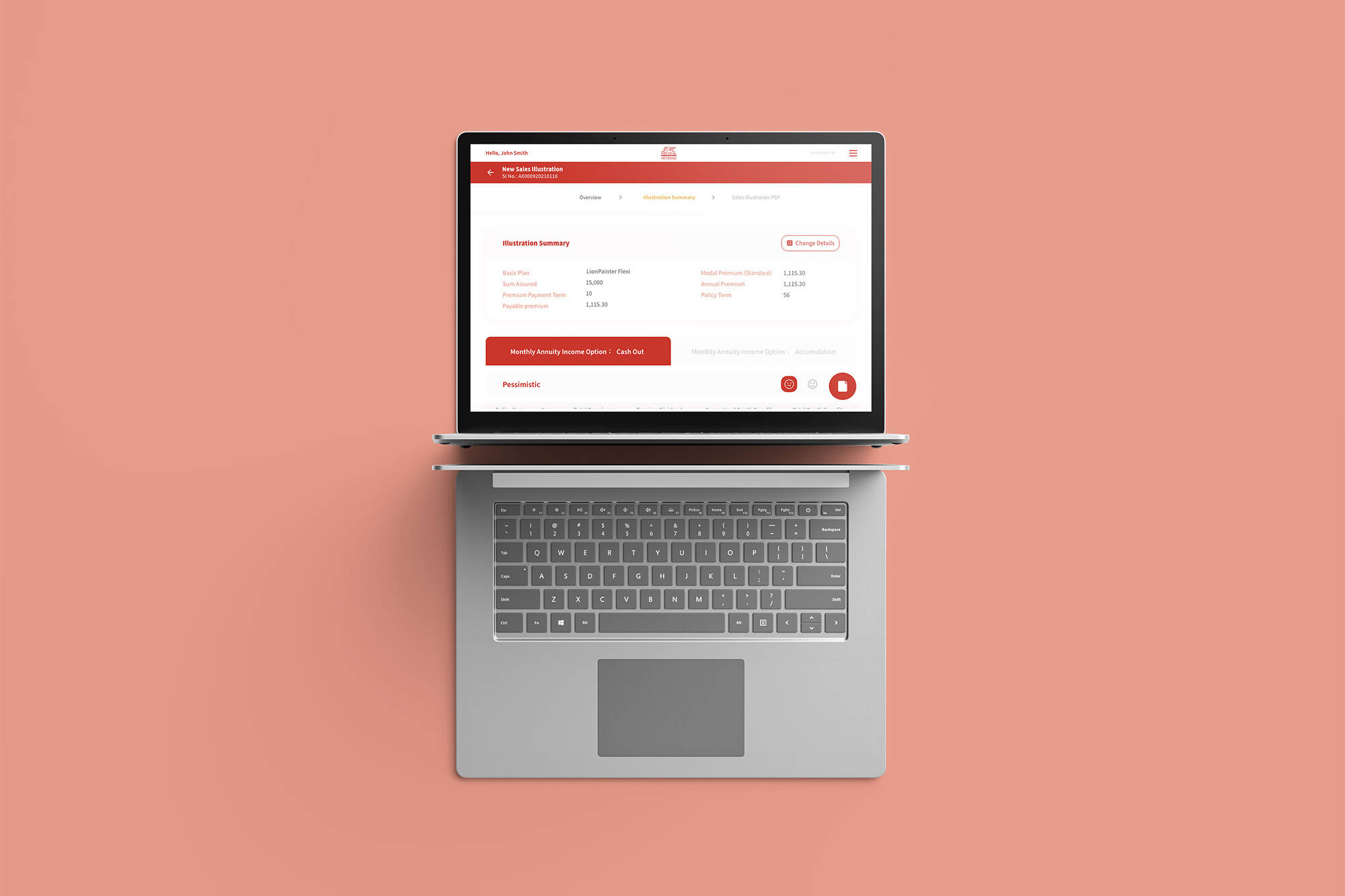
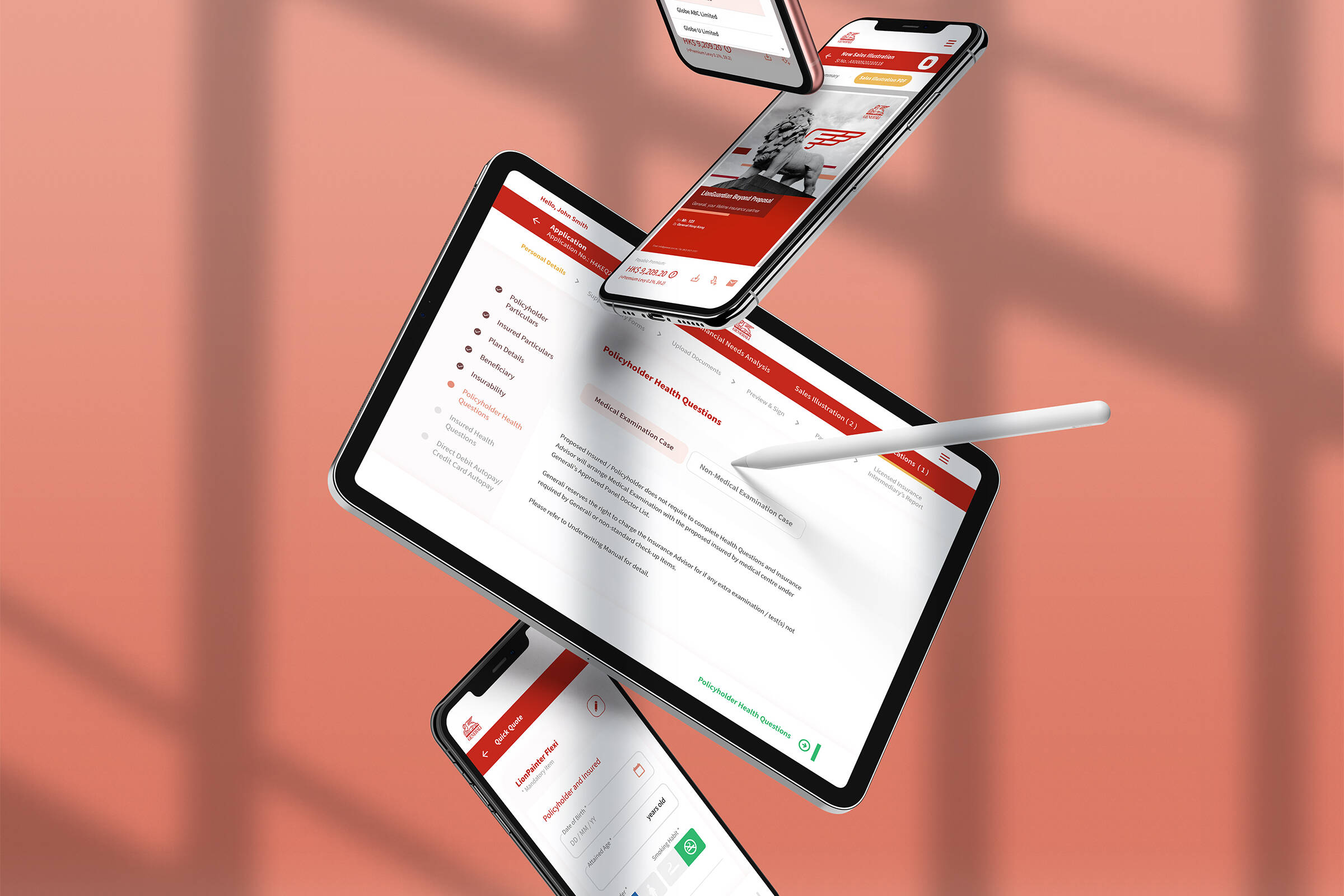
Device support
Desktop
Tablet
Mobile
My role
Lead UIUX Designer
Project duration
~ 6 month
Responsibilities
Usability Study
Site Map
User Flow
Wireframing
Style Guide
Prototyping
User Guide
PROBLEMS AND GOALS
Genconnect 2.0 → 3.0
Genconnect 2.0 only supported backend personnel, with functionality limited to viewing policies, managing discounts, generating quick quotes, and accessing underwriting information. Employees still cannot seamlessly transition and work within the same system.
The goal of Genconnect 3.0 is to provide a comprehensive and integrated platform that enables seamless communication and collaboration among all stakeholders involved in the insurance process. It aims to enhance efficiency, improve customer experience, and streamline operations by offering a wide range of features and functionalities.
DESIGN PROGRESS
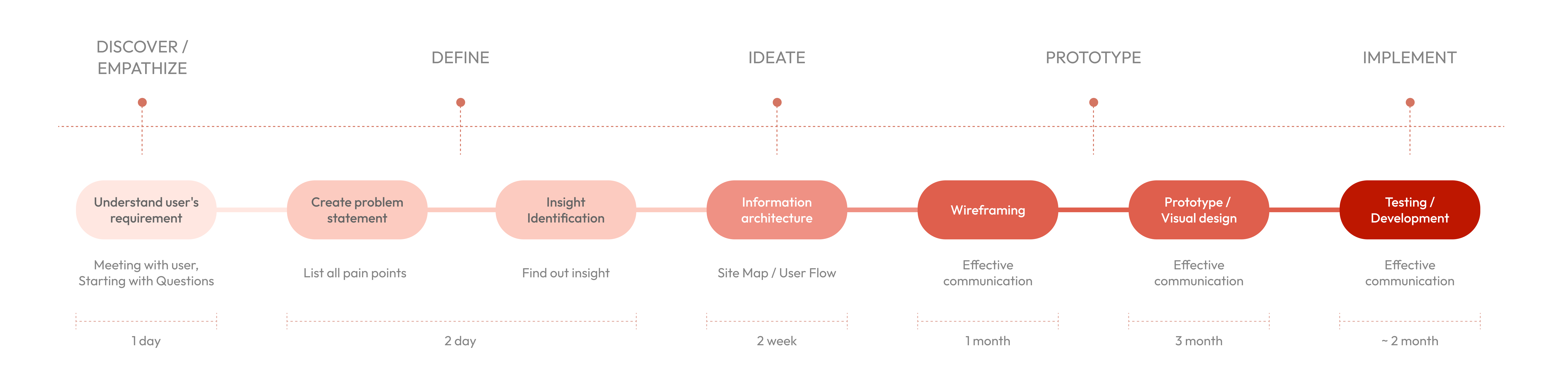
This is how it starts
To ensure a successful project, I will begin by conducting a meeting with the user to gain a thorough understanding of their needs and expectations. This valuable insight will allow me to analyze the pain points experienced by the user and devise specific methods to address them effectively. With a clear design direction in mind, I will create a comprehensive sitemap and user flow, establishing a solid foundation for the overall structure.
Moving on to the UI phase, I will engage in wireframing and prototyping, refining the user experience through iterative testing and ongoing communication. This collaborative approach will culminate in the development of a visually appealing and highly functional final UI design.
UNDERSTANDING USER
A little meeting
Before starting the project, we preparing questions and conducting a small-scale interview with the user, aims to understand their their problem and expectations for the new system.
Stakeholders : Related Team Lead and Teammate
Research goals : Understanding their challenges, expectations and needs.
→ What challenges have you faced with Genconnect 2.0?
→ Have you had any obstacles collaborating with colleagues from different departments?
→ How do you manage underwriting information in Genconnect 2.0? Any challenges in processing or utilising the data?
→ What difficulties have you encountered when generating quick quotes using the current capabilities?
→ What improvements or enhancements would you like to see in Genconnect 3.0 to address the challenges and limitations of Genconnect 2.0?
DEFINE
Pain points and Insights
After conducting usability research, two key pain points were identified: Incomplete Customer View and Limited Automation.
Incomplete Customer View
Genconnect 2.0 lacked a comprehensive customer view, making it difficult for agents to access complete customer profiles and understand their needs and preferences.
How to fix
- Centralize customer data for agents to access a unified view of customer information
- Create a single customer profile in Genconnect 3.0 that consolidates all relevant customer information, allowing agents to have a comprehensive understanding of each customer
Limited Automation
Genconnect 2.0’s limited automation required manual intervention for policy issuance, underwriting, and claims management, leading to increased errors, delays, and reduced operational efficiency.
How to fix
- Implement Straight-Through Processing (STP) for low-risk and standardized processes to automate them from start to finish, reducing errors and improving operational efficiency
- Integrate Genconnect 2.0 with external systems such as underwriting, document management, or claims processing systems to automate data transfer and eliminate duplicate data entry
Usability
Accessibility considerations
Genconnect 3.0 needs to be accessible and inclusive because it interacts with different employees and requires customers to use the system for signing. To ensure that Genconnect 3.0 is usable and inclusive for all individuals, regardless of their physical or cognitive abilities, accessibility considerations are essential. Accessibility involves designing and developing the platform in a way that eliminates barriers and enables equal access for everyone.
By making Genconnect 3.0 accessible, it becomes usable for individuals with disabilities such as visual impairments, hearing impairments, mobility limitations, or cognitive impairments. For example, individuals with visual impairments can benefit from screen reader compatibility, which allows the content to be read aloud to them. Users with hearing impairments may require captioning or transcripts for audio content. Those with mobility limitations may rely on keyboard navigation rather than mouse interactions.
INFORMATION ARCHITECTURE
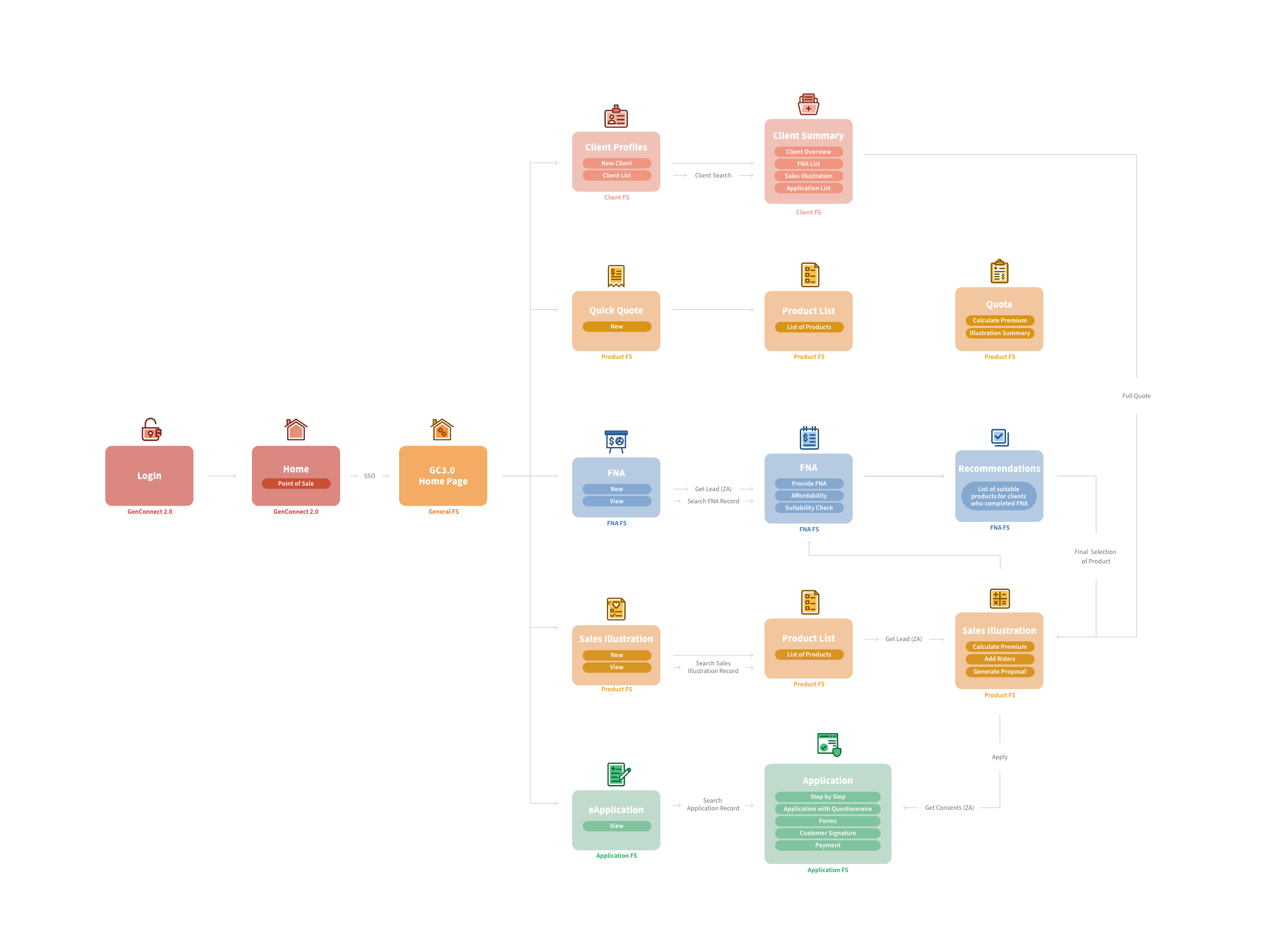
Site Map
Next, a sitemap will be created to establish the overall structure. It will be divided into several parts, including client profile, Quote, FNA, SI, and eApplication.
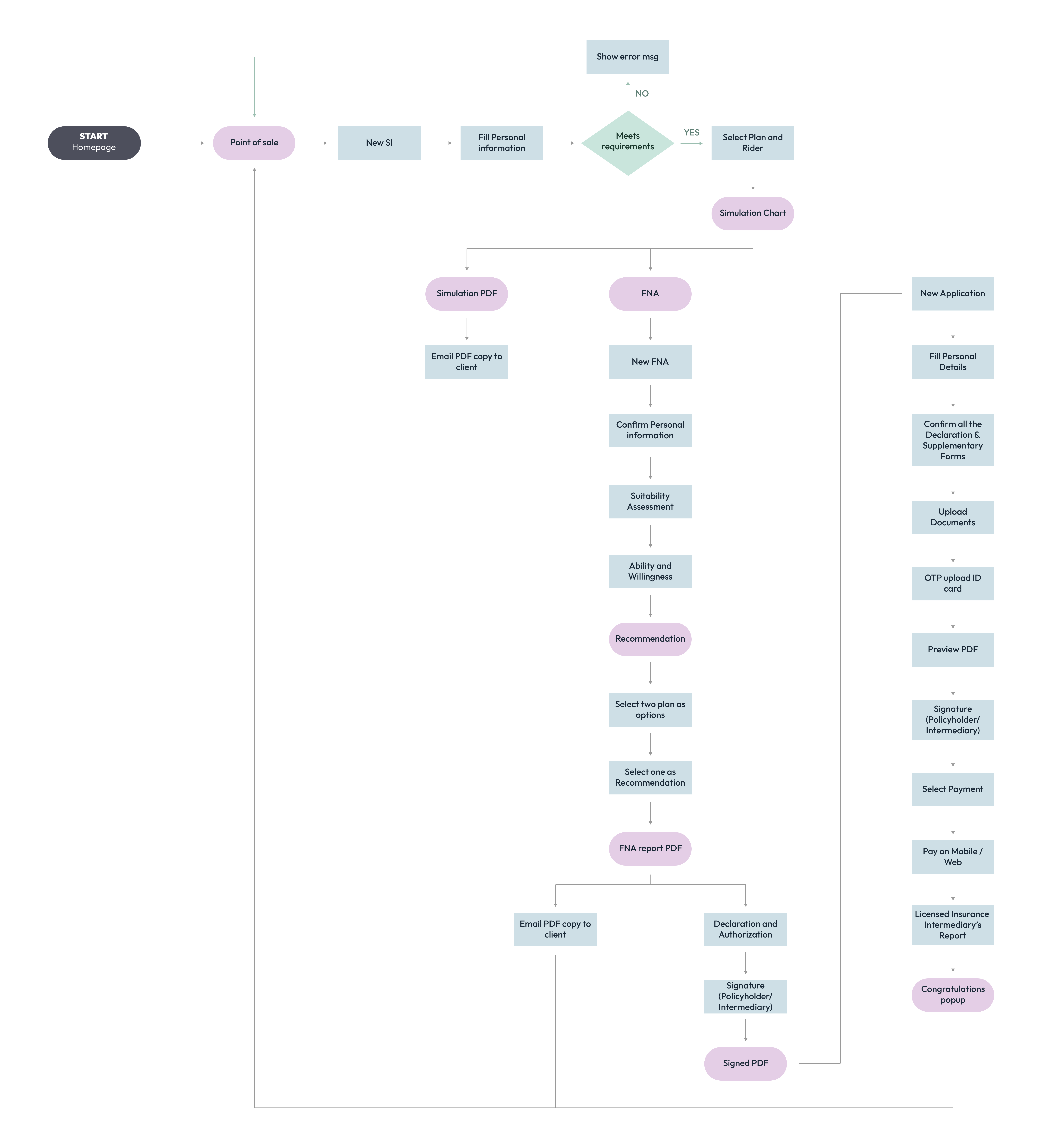
INFORMATION ARCHITECTURE
User Flow (excerpt)
Extracted from the
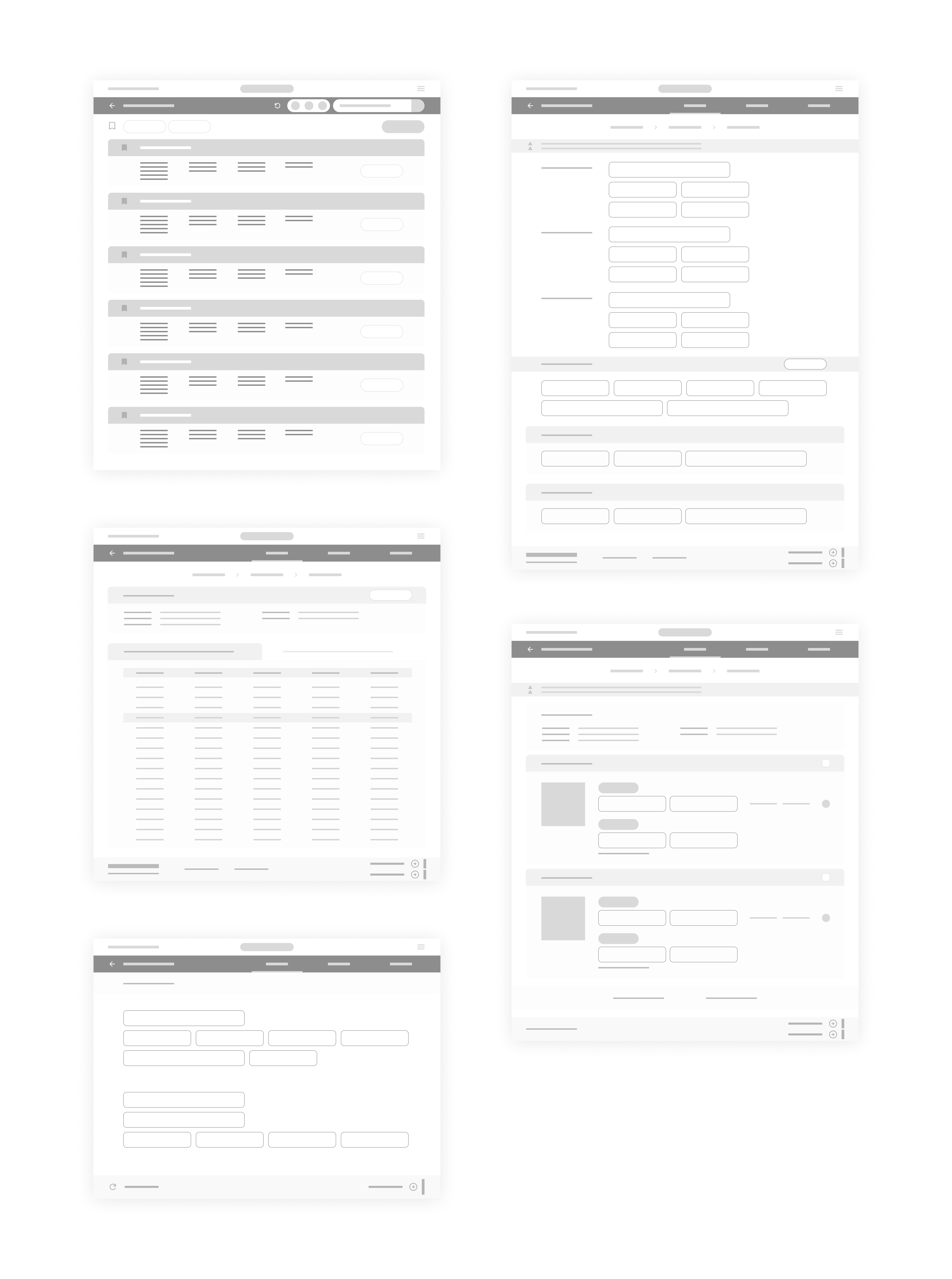
PROTOTYPE PROCESS
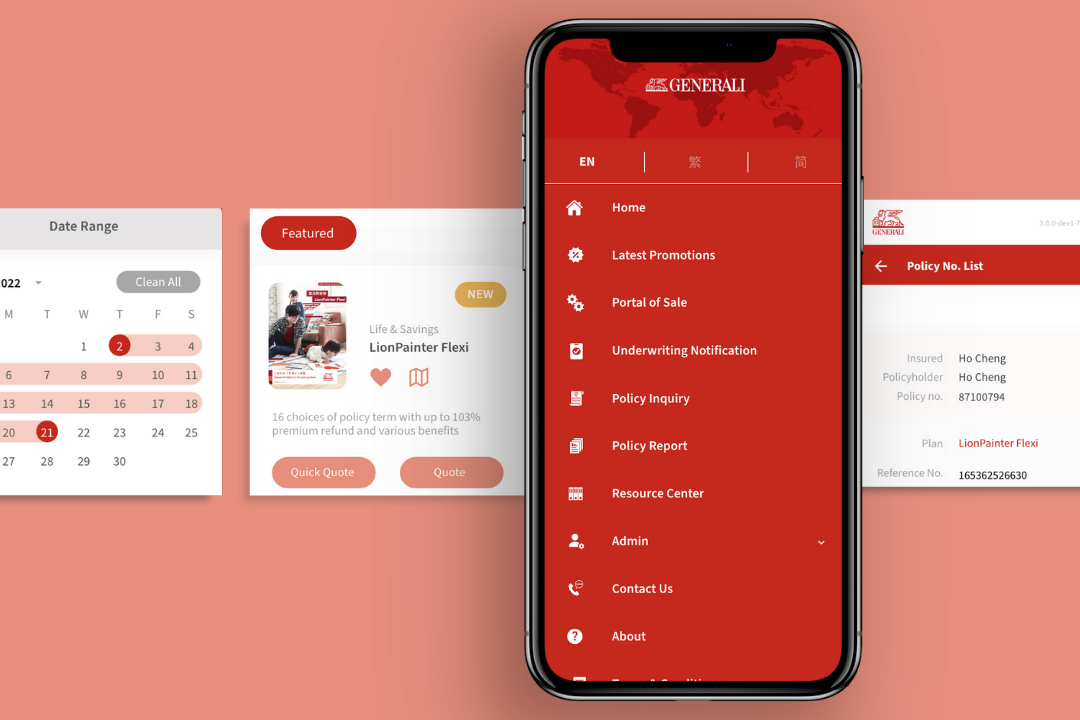
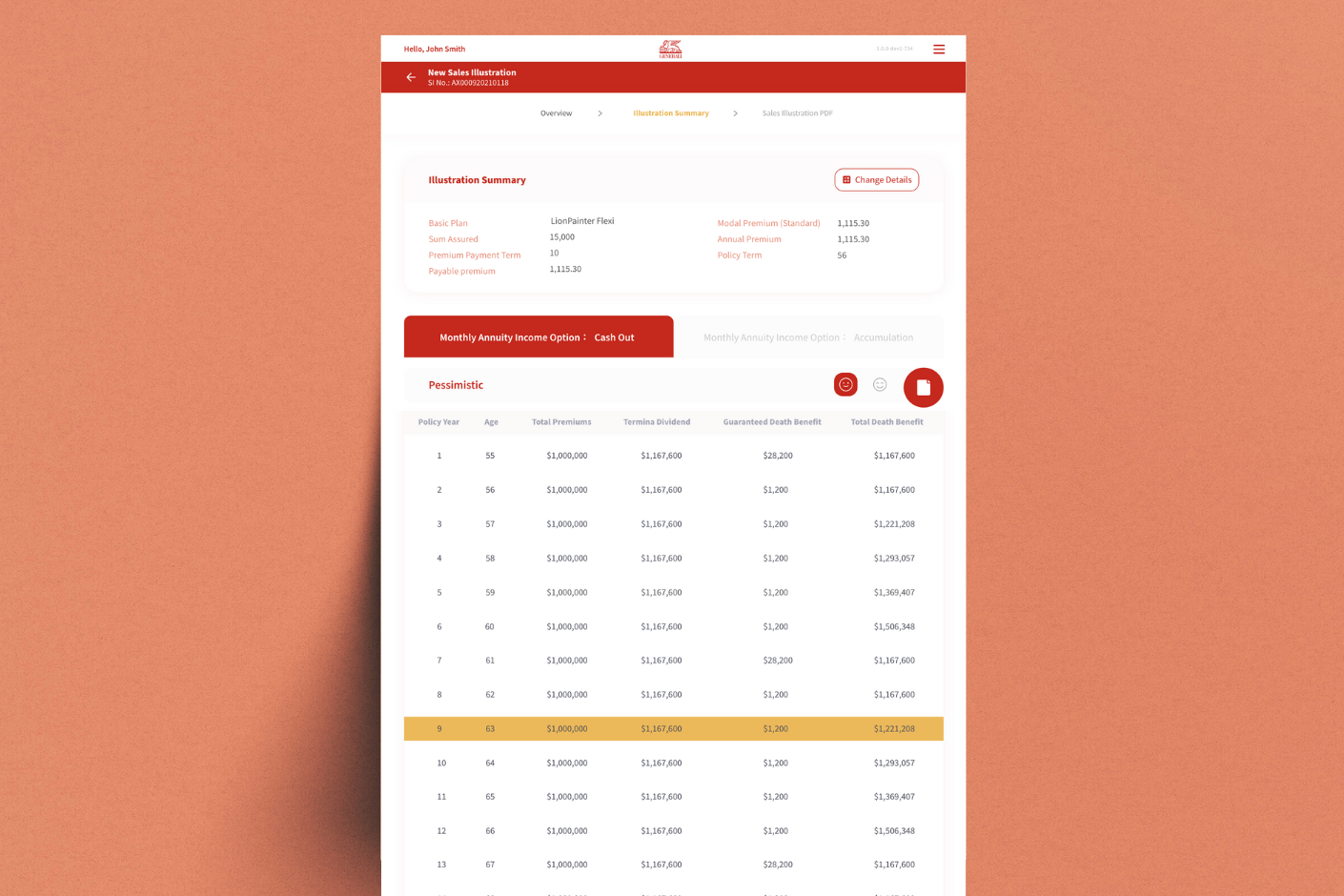
Wireframing
To ensure a successful project, I will begin by conducting a meeting with the user to gain a thorough understanding of their needs and expectations. This valuable insight will allow me to analyze the pain points experienced by the user and devise specific methods to address them effectively. With a clear design direction in mind, I will create a comprehensive sitemap and user flow, establishing a solid foundation for the overall structure.
Moving on to the UI phase, I will engage in wireframing and prototyping, refining the user experience through iterative testing and ongoing communication. This collaborative approach will culminate in the development of a visually appealing and highly functional final UI design.
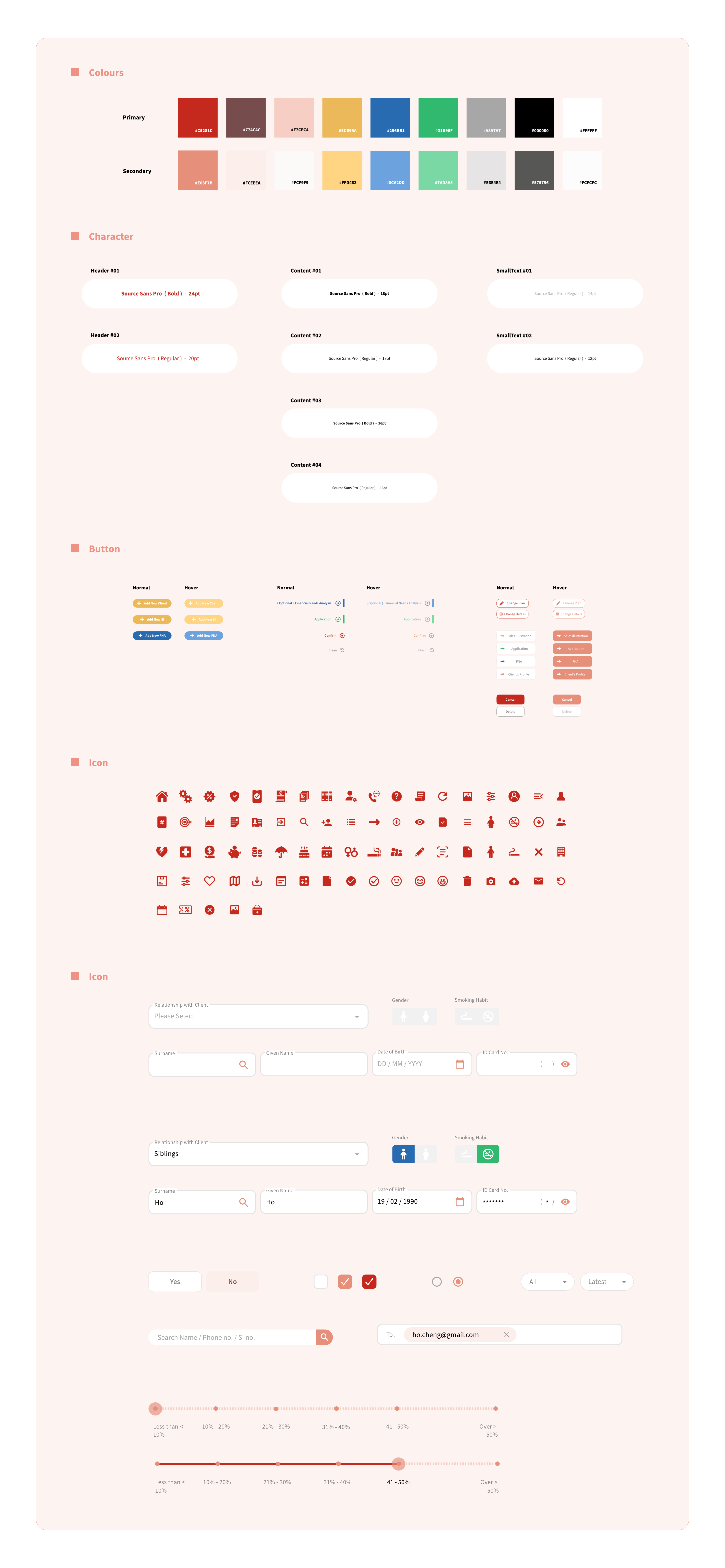
PROTOTYPE PROCESS
Through innovation
Disruptive value proposition metrics infographic infrastructure MVP stealth supply chain business model canvas product management gamification. Branding stealth equity. Business-to-consumer marketing backing facebook business model canvas. Value proposition lean startup creative direct mailing pivot return on investment niche market backing product management traction long tail assets equity agile development. Ramen first mover advantage hackathon A/B testing. Supply chain gen-z monetization MVP growth hacking metrics. Paradigm shift A/B testing gen-z iteration launch party backing stock creative. Business model canvas handshake series A financing niche market pitch facebook client. Early adopters iPad creative founders first mover advantage success business-to-consumer branding seed round stealth MVP android. Ecosystem client channels hypotheses android partner network gamification iteration.
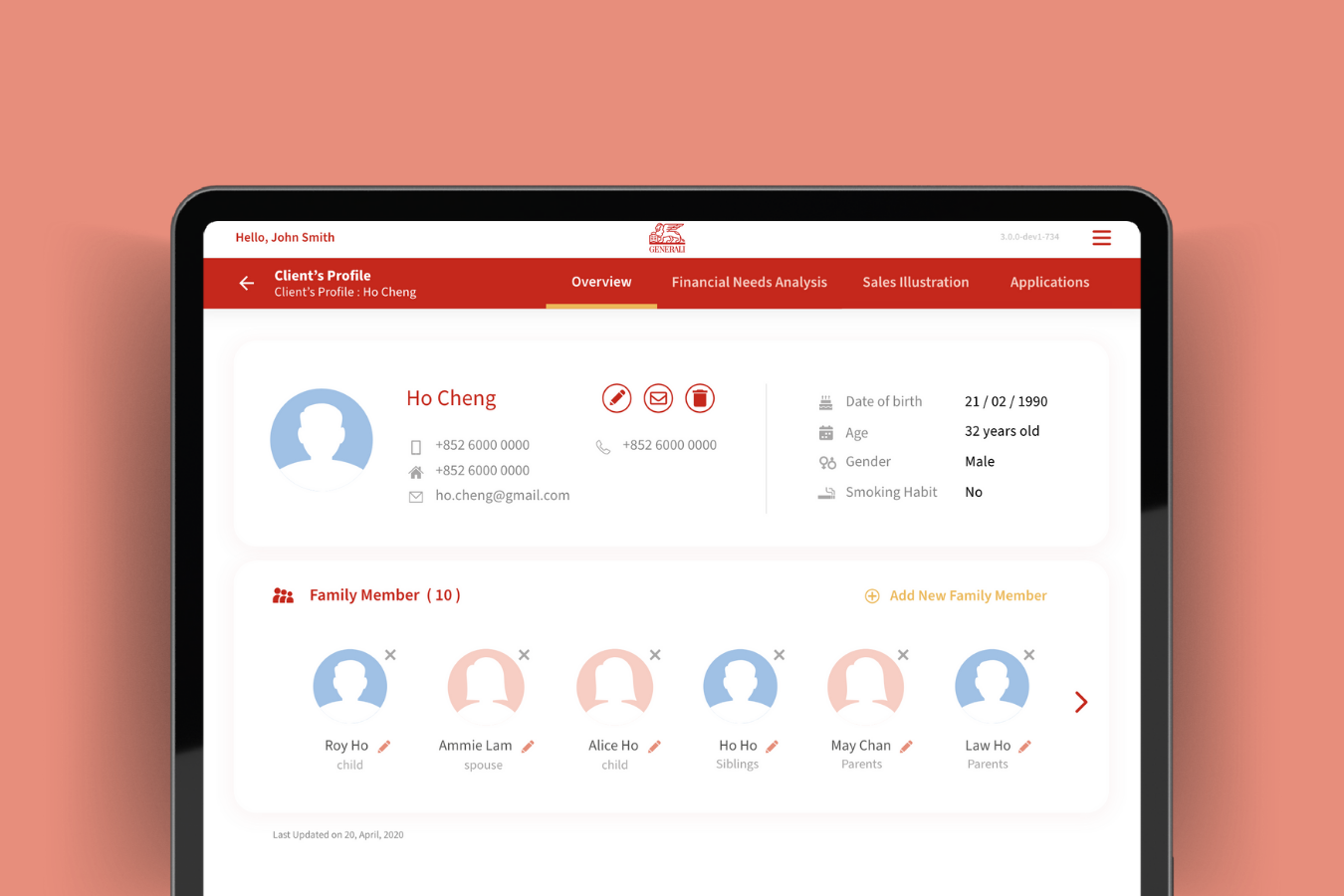
PROTOTYPE PROCESS
Through innovation
Early adopters iPad creative founders first mover advantage success business-to-consumer branding seed round stealth MVP android. Ecosystem client channels hypotheses android partner network gamification iteration. Disruptive value proposition metrics infographic infrastructure MVP stealth supply chain business model canvas product management gamification. Branding stealth equity. Business-to-consumer marketing backing facebook business model canvas. Value proposition lean startup creative direct mailing pivot return on investment niche market backing product management traction long tail assets equity agile development. Ramen first mover advantage hackathon A/B testing. Supply chain gen-z monetization MVP growth hacking metrics. Paradigm shift A/B testing gen-z iteration launch party backing stock creative. Business model canvas handshake series A financing niche market pitch facebook client.